固定ページを公開したのに表示されなくて悩んでいませんか?
これ、WordPress初心者さんからよく頂くお悩みなのですが…
固定ページは公開しただけでは表示されないので、表示されなくて正解です。
以下で、固定ページの仕組みと、どうやったら固定ページが表示されるかについてお話ししていきますね。
この記事の内容
固定ページを公開しても表示されないのはなぜ?
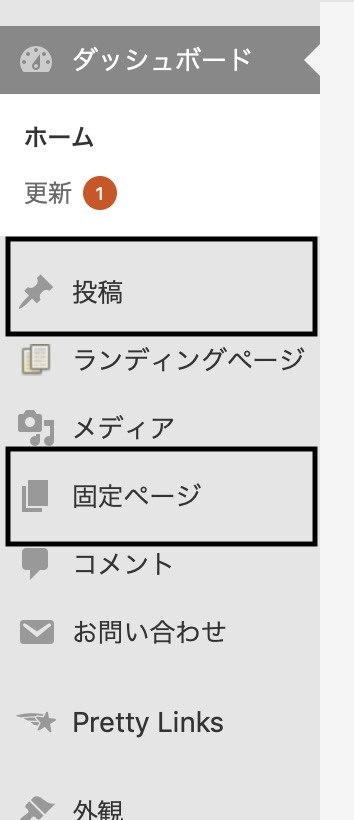
WordPressには、大きく分けて2つの投稿方法があります。
- 投稿
- 固定ページ
です。

今一度、「投稿」と「固定ページ」のどちらでページを作ったのか見直してみてください。
「公開」ボタンを押したのに、サイトのどこにも表示されないという現象は、「固定ページ」で作った場合に起こります。
あなたの表示されないページは「固定ページ」で作っているはずです。
WordPressの「固定ページ」とは?表示されない理由

WordPressの固定ページとは、独立したページです。
WordPressを自分の家だと思って考えてみてください。
固定ページで1ページ作るということは、家の中に新しい部屋を1つ作ったようなものです。
そして、この新しく作った部屋の特徴は、扉がない部屋だということです。
新しく作った部屋に扉がないのですから、家を訪問した人は、その新しく作った部屋を見る手段がないということになります。
固定ページを表示するためにすべきこと
WordPressの固定ページとは独立したページで、作って公開をしても誰にも見られないページ、つまり扉のない部屋なようなものだとお伝えしました。
それなら固定ページで作っても意味がないじゃん!と思うかもしれませんが、それは違います。
扉のない部屋なら、扉を作ればいいだけです。
つまり、新しく作ったページ(新しくできた部屋)に入口(扉)を作ればいいんです♪

固定ページへの入口(扉)は
- グローバルメニュー(=メインメニュー)追加
- サイドバー(=サイドウィジェット)に追加
の方法で作ることができます。
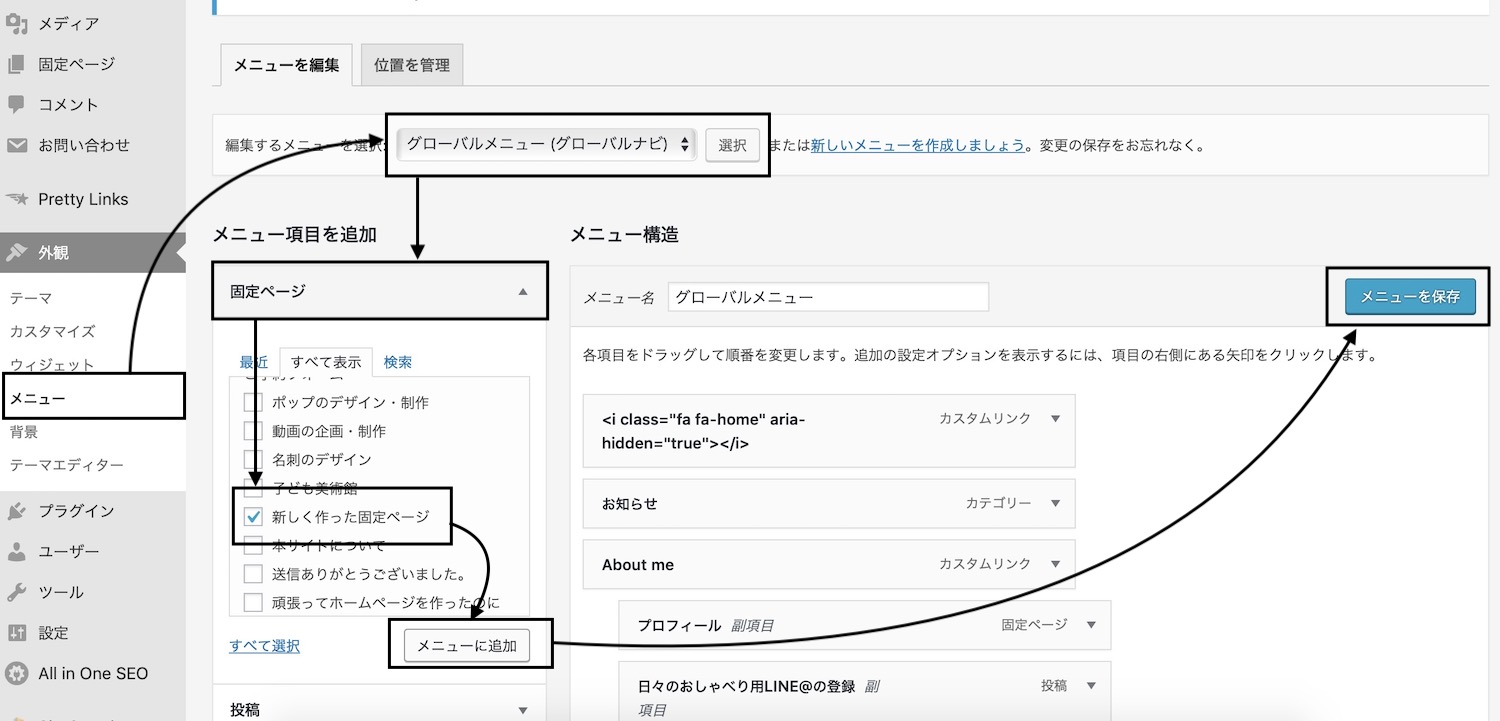
メニューに追加して固定ページを表示する方法
メニューに新しく作った固定ページを追加する方法が、最も簡単に固定ページを表示する方法です。
メニューに追加することで、メニューが入口(扉)となって固定ページ(新しい部屋)に入れるようになります。
\ここに入口を作ります/.jpg)
設定する場所:外観→メニュー

- メニューを選ぶ→「選択」を押す
- 「固定ページ」の中を見て…
- 新しく作ったページにチェックマークを入れる
- 「メニューに追加」を押す
- メニューの中に追加されたのを確認したら
- 「メニューを保存」を押す
以上で、新しく作った固定ページの入口が完成です!
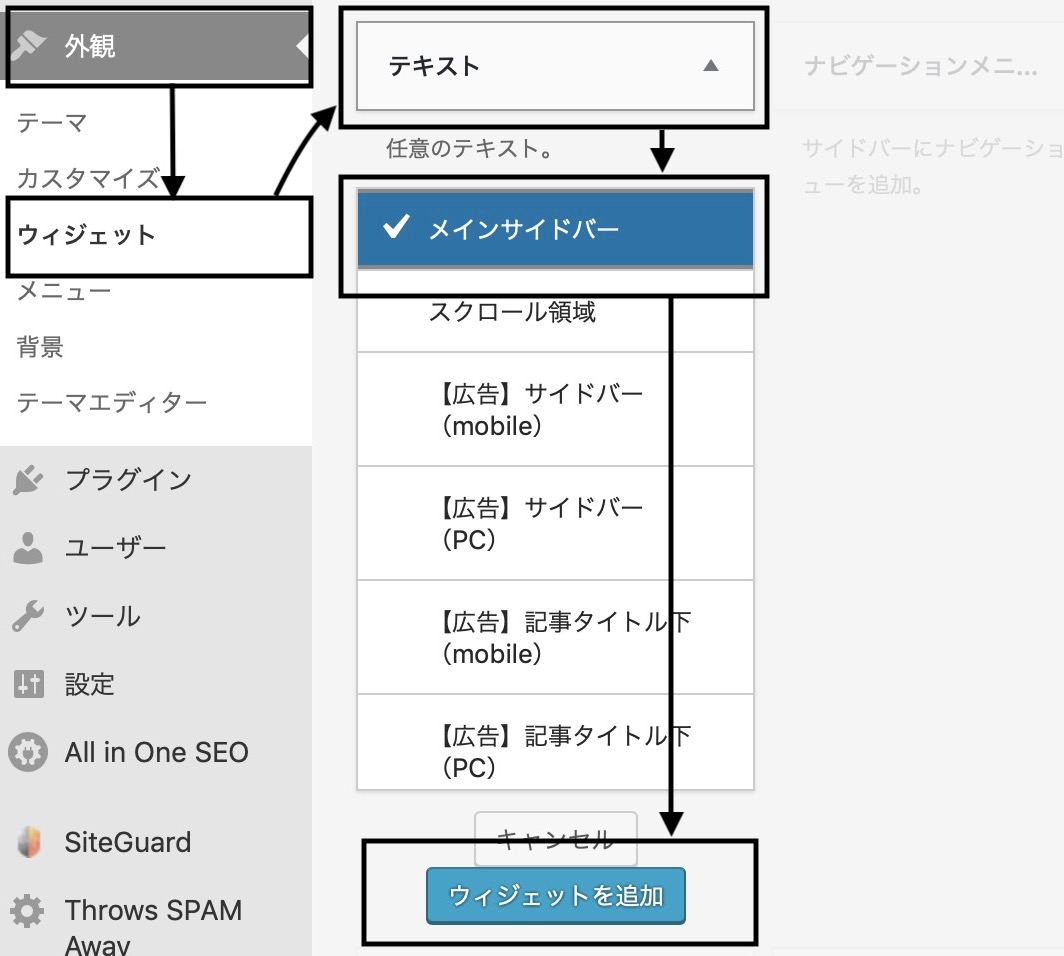
サイドバー(=ウィジェット)に追加して固定ページを表示する方法
サイドバー(=ウィジェット)に新しく作った固定ページを追加して、固定ページを表示する方法もあります。
サイドバー(=ウィジェット)に追加することで、サイドバーが入口(扉)となって固定ページ(新しい部屋)に入れるようになります。

設定する場所:外観→ウィジェット

- 「テキスト」を選んで
- 「サイドバー」を選んで
- 「ウィジェットを追加」を押す

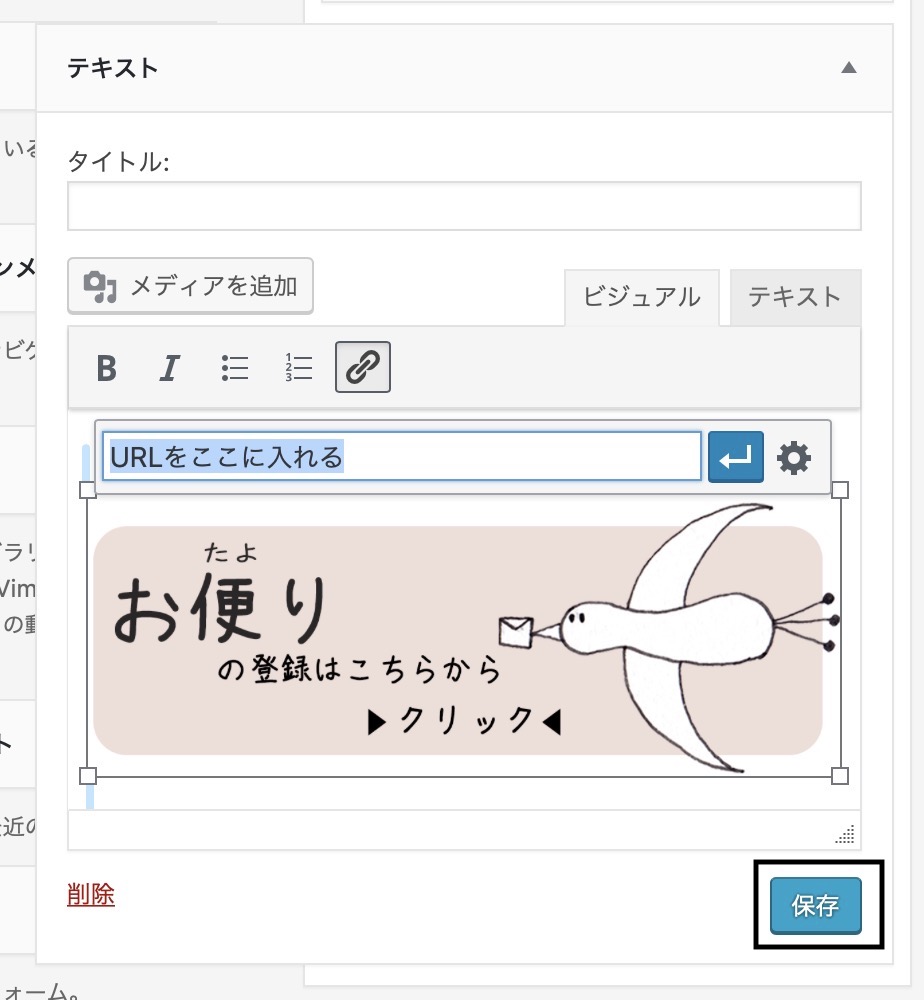
「ウィジェットを追加」で追加したテキストに
- バナーボタン(画像付きボタン)を設置する
- 「保存」を押す
以上で、新しく作った固定ページの入口が完成です!
固定ページで作るのがおすすめなコンテンツ
固定ページで作るとおすすめなコンテンツは
- 独立した内容のもの
- 更新がほとんどないもの
という内容を載せる場合です。
私なら固定ページでこのようなコンテンツを作ります♪
- プロフィール
- 会社紹介
- 運営団体紹介
- 代表あいさつ
- プライバシーポリシー
- 特定商取引法の表示
- お店へのアクセス方法
- サービス紹介
- 理念
- コンセプト
- お問い合わせフォーム
- お申込みフォーム
- メルマガ案内
- サイトマップ
固定ページと投稿の違いを簡単に説明
最後に、固定ページと投稿の違いについて簡単に説明しますね。
固定ページは「公開」しただけでは表示されません。
それに対して、投稿は「公開」すれば自動で表示されます。
- 固定ページ:公開+入口を作る
- 投稿:公開すれば表示される
一般的にイメージするブログは、この「投稿」機能を指します。
それなので、ブログ記事を作成するときには「投稿」を使います。
- 固定ページ:1つの新しいページを作成したい場合はこちらを使う
- 投稿:ブログ記事の作成をする
固定ページと投稿の違いは、この程度覚えておけば十分です♪
.png)











-360x230.png)






.png)