ワードプレスで設定をはじめた時に、私がつまづいたのが「サイトマップ」でした。
ホームページ(=サイト)を作っていると「サイトマップ」を設定しましょう!と言われますよね。
でも「サイトマップ」で調べると、サーチコンソールやらプラグインやら…何が必要でどうやったらできるのか?が見えてきません。
そこで、ワードプレス初心者さん向けに「サイトマップ」について図解入りで簡単にご説明しますね♪
ワードプレス初心者向け/サイトマップとは?作る前に知っておくといいこと
ワードプレスで本格的にホームページ(=サイト)を運営していく時に欠かせないのが「サイトマップ」です。
「サイトマップ」の名前のとおり、自分自身のホームページのマップ(=Map=地図)のこと。
ホームページのページ構成がリスト化されているもののことをいいます。
で!で!!で!!!
初心者さんが混乱しやすいのは「サイトマップは2種類あって2つとも作る必要がある」ということが分からないからです。
サイトマップは
- Googleさんのために作るサイトマップ(肉眼で確認できない)
- 読者さんのために作るサイトマップ(肉眼で確認できる)
の2つがあります。
どちらのサイトマップもSEO対策になると考えられています。
それなので、ワードプレスでホームページを作っているのなら、どちらのサイトマップも作ることがオススメです。
そして、今回は「2 読者さんのために作るサイトマップ」の作り方についてご説明します。
ワードプレス初心者向け/読者のために作るサイトマップとは?
読者さんのために作るサイトマップの完成イメージはこちら♪

ホームページ(サイト)の中にサイトマップがあれば、どういうページがあるのか?今は何を見ているのか?が読者さんに分かりやすいですよね♪
では、さっそく、読者さん向けの「サイトマップ」を作っていきましょう♪
ワードプレス初心者向け/サイトマップの作り方(プラグインを使って簡単に設定)
ワードプレス初心者さんにとって、新しく何かを設定するのは、ちょっと腰が重いもの。
ですが安心してくださいっ!
「サイトマップ」は「PS Auto Sitemap」というプラグインを使うことで驚くほど簡単に作れます♪
サイトマップを作る大きな流れは、
- プラグイン「PS Auto Sitemap」をワードプレスで使えるようにする(インストール+有効化)
- 「PS Auto Sitemap」に書かれているコードをコピーする
- 固定ページを新しく作って固定ページにコードを貼り付ける
- 「PS Auto Sitemap」に固定ページのページ番号を入力する
という4つのステップです。
所要時間は5分ほどです♪
ワードプレスのプラグイン「PS Auto Sitemap」でサイトマップを作る①インストール+有効化
ワードプレスにサイトマップを作る第1歩は、プラグイン「PS Auto Sitemap」をワードプレスの中に入れるところからスタートします。
作る流れは・・・
- プラグイン
- 新規追加
- 「PS Auto Sitemap」を探す
- 「インストール」をポチり(クリック)
- 「有効化」をポチり(クリック)
です♪
ワードプレスのダッシュボード(管理画面)から「プラグイン」の中の「新規追加」を選びます。
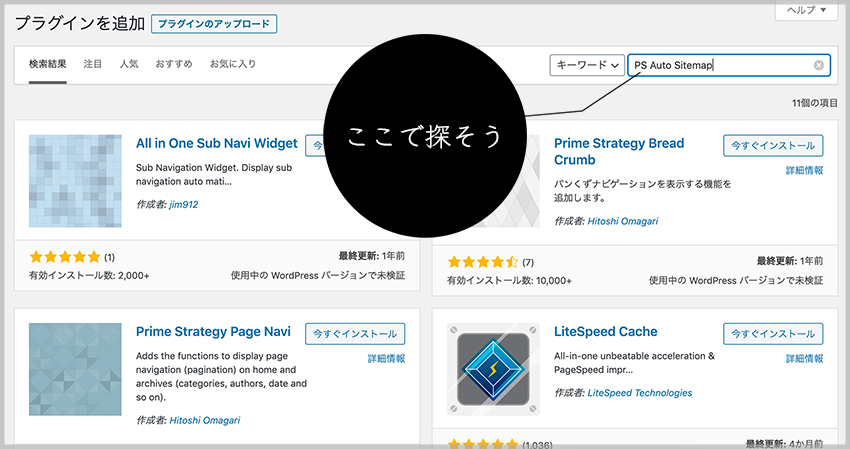
新規追加の画面で「PS Auto Sitemap」を探します。

↓

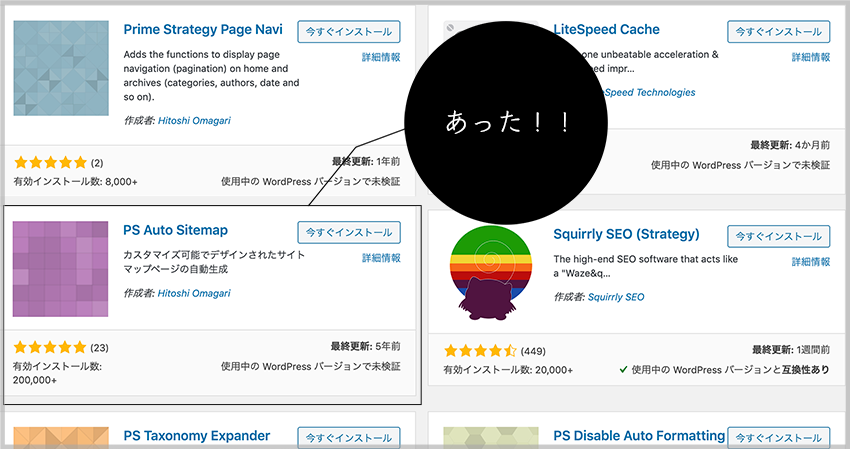
「PS Auto Sitemap」を見つけたら、「インストール」をクリックして、「有効化」をクリックします。

ワードプレスのプラグイン「PS Auto Sitemap」でサイトマップを作る②コードをコピーする
ワードプレスにサイトマップを作るためのプラグイン「PS Auto Sitemap」を入れて、有効化できたら、次はサイトマップを表示させるためのコードをコピーします。
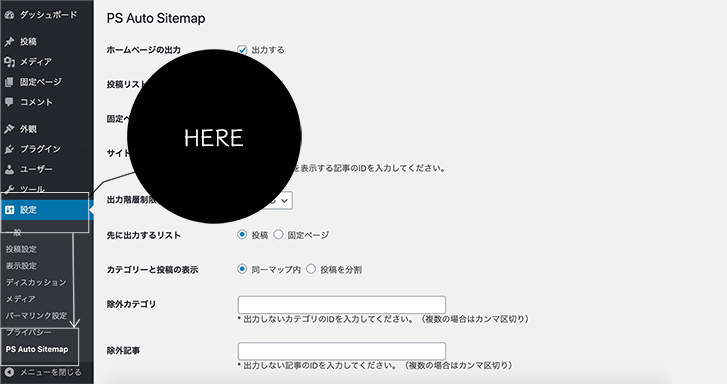
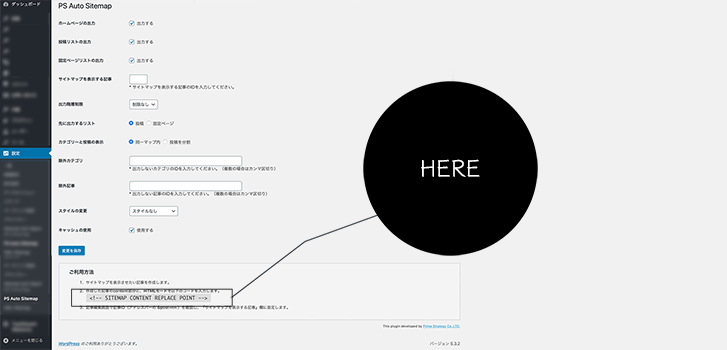
ワードプレスのダッシュボード(管理画面)から「設定」の中にある「PS Auto Sitemap」を選びます。

「ご利用方法」の中にある三角カッコで囲まれたコードをコピーします。

コピーしたまま、今度は固定ページを作っていきます。
ワードプレスのプラグイン「PS Auto Sitemap」でサイトマップを作る③固定ページを作る
ワードプレスにサイトマップを表示させるために、プラグイン「PS Auto Sitemap」に書かれたコードをコピーして、固定ページに貼り付けます。
作る流れは・・・
- コードをコピー←ここまで完了
- 固定ページ
- 新規追加
- 本文にコードを貼り付ける
です♪
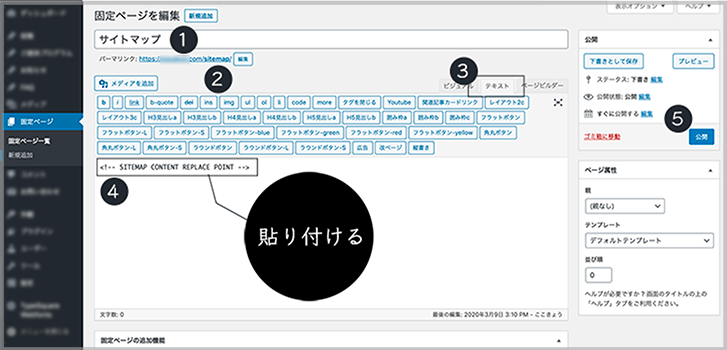
ワードプレスのダッシュボード(管理画面)から「固定ページ」の中の「新規追加」を選びます。

- タイトル:「サイトマップ」と入れる(言葉は自由ですが、こだわりがなければサイトマップと入力すればOKです)
- パーマリンク(URL):半角英数字に直す(パーマリンクが表示されないときは「下書きとして保存」をクリックしてください)
- テキストモードに切り替える
- 本文にコードを貼り付ける
- 「公開」する
ワードプレスのプラグイン「PS Auto Sitemap」でサイトマップを作る④ページ番号を入れる
ワードプレスにサイトマップを表示させるためには、コードが貼られている固定ページを、プラグイン「PS Auto Sitemap」にお知らせする必要があります。
作る流れは・・・
- 固定ページのURLに書かれている数字を調べる
- その数字を「PS Auto Sitemap」に入力する
です♪
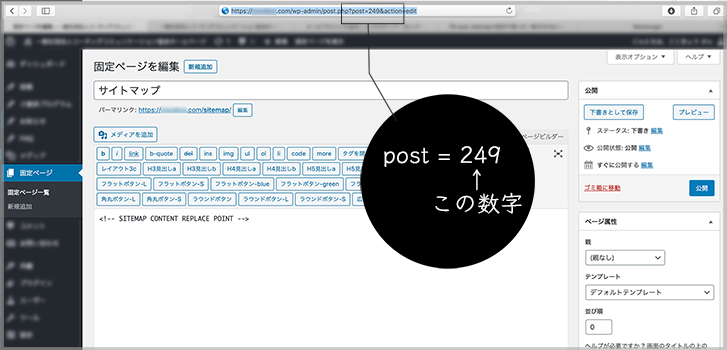
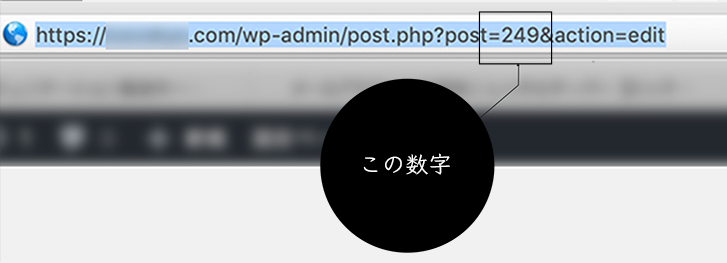
固定ページのURLには「post=(数字)」と書かれた部分があります。
この数字が必要となるので覚えてください。


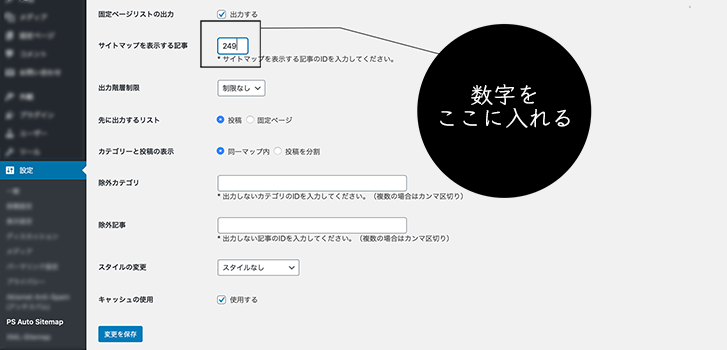
この画像では「249」と書いてありますが、この数字は人によって違います。
あなたの画面に表示されている数字を覚えてくださいね。
ダッシュボード画面左の「設定」から「PS auto sitemap」を選びます。
「サイトマップを表示する記事」と書かれた部分に、先ほどの数字を入力します。

数字を入力したら「変更を保存」をクリックします。
以上で完成です!!
/
サイトマップの完成
おめでとうございます!!!
\
ブログ記事が増えると、自動でサイトマップに追加されますよ♪
.png)


















.png)