WordPressテーマで「これはすごい!」と思った無料テーマが「OnePress」です。
ただ、海外のWordPressテーマということもあってか、設定方法(使い方)を解説している情報が少ないんですね。
そこで今回、無料WordPressテーマ「OnePress」の設定や使い方を解説しよう♪と思い、下記にまとめたので参考にしてくださいね。
初心者さん向けに解説していくので、WordPressはじめてさんもご安心くださいね。
まだWordPressがない場合は、こちらを先に進めてくださいね。
→WordPressの始め方!超簡単なホームページのはじめ方
この記事の内容
OnePressで作ったサイト事例
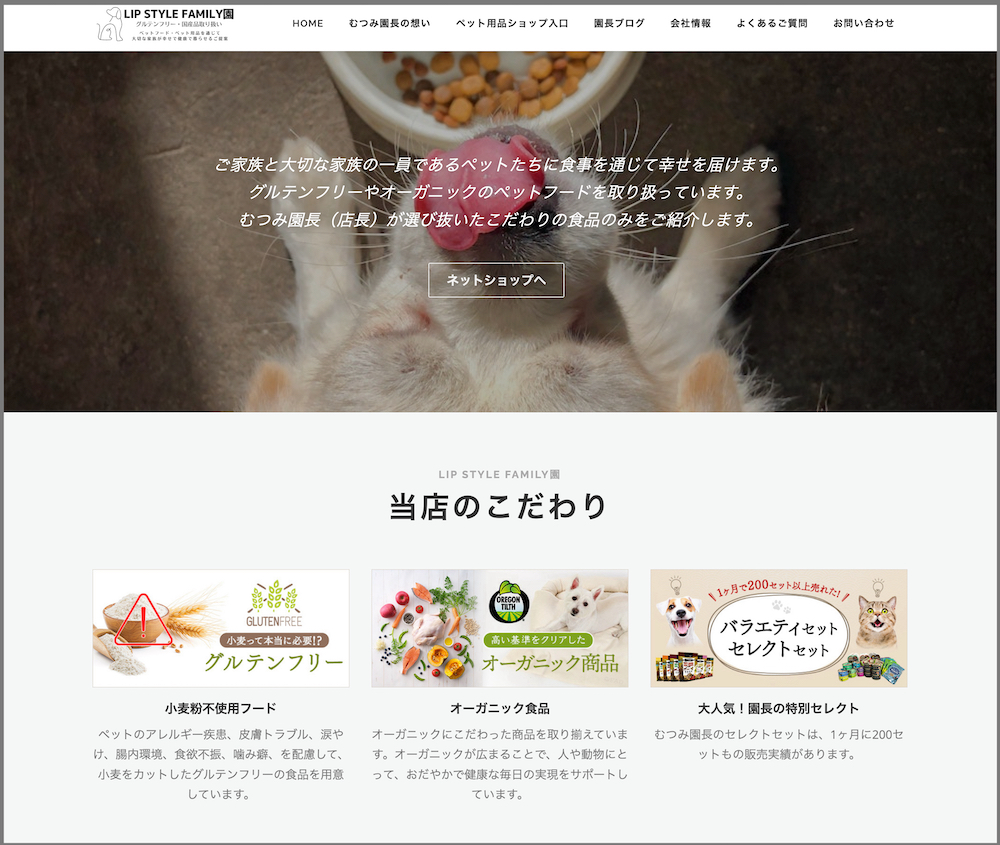
無料WordPressテーマ「OnePress」を使って作ったホームページの事例からご紹介♪
 (引用:https://lipstyle-family.com)
(引用:https://lipstyle-family.com)
こだわりのドッグフード販売店の店長さんが、実店舗販売だけでなくネットでもドッグフードを販売していきたいとのことで、一緒にホームページを作りました。
生まれて初めて作るWordPressでのホームページですが、そんなふうに見えないですよね?!
デザイン面でも、情報面でも、必要としている内容が必要としている人にきちんと届くホームページとなりました。
 (引用:https://lipstyle-family.com)
(引用:https://lipstyle-family.com)
こんなふうにイラストアイコンを使ってお店の詳細ページに飛ぶ仕掛けも「OnePress」を使えば簡単に設置できます。
「OnePress」がおすすめな理由とおすすめな人
無料WordPressテーマで「これはすごい!」と思ったテーマが「OnePress」です。
私がすごい!と思った理由は…
どんな人におすすめかというと…
という場合には、試してみる価値ありです。
実際に私も、コンサルを受けてくださっている何人もの方に「OnePress」を紹介しています。
「OnePress」をWordPressに入れよう!テーマの設定方法
まずは、WordPressに、テーマ「OnePress」を入れましょう(これをインストールといいます)。
設定する場所:外観→テーマ→新規追加
で行っていきます。
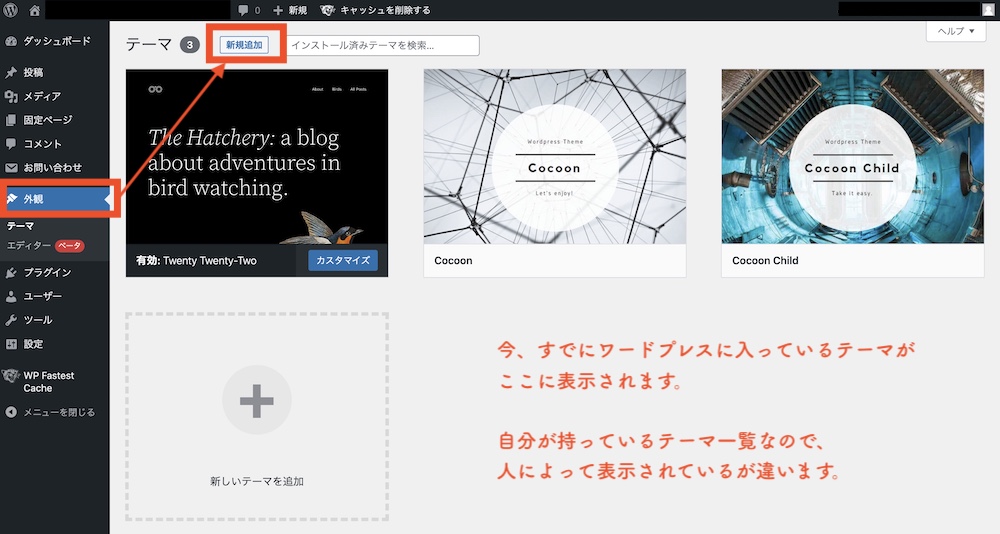
「外観」をクリックすると、テーマ一覧が出てきます。
(出てこない場合は、外観→テーマをクリックすると出てきます)
テーマ一覧が出てきたら「新規追加」をクリックして、新しいテーマを入れていきます。

「新規追加」をクリックすると、様々なテーマがばばばば〜っと表示されます。
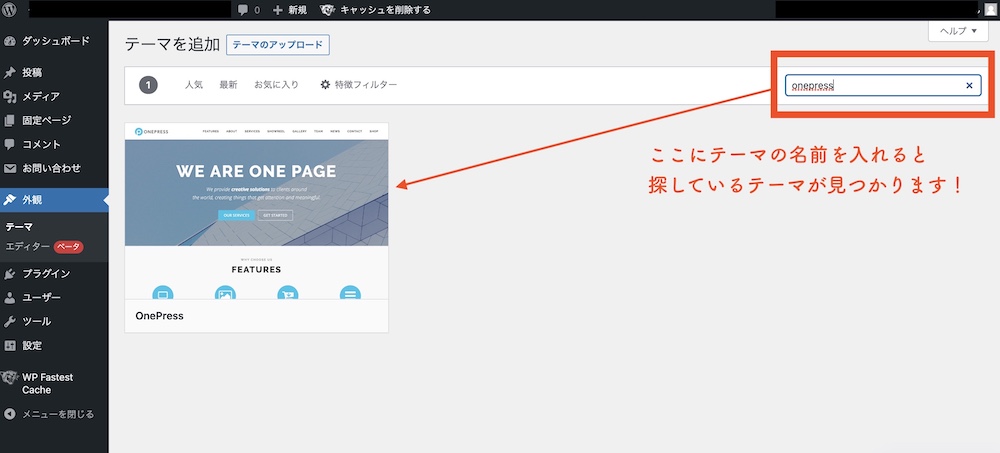
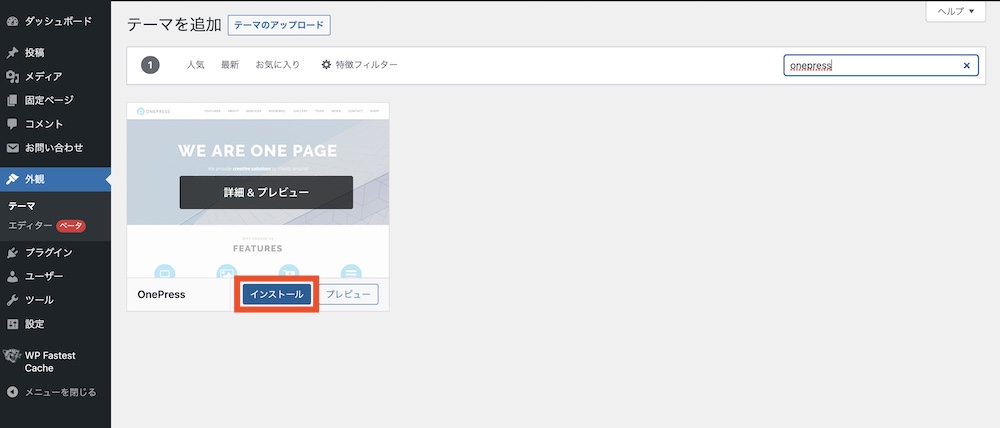
1枚1枚見ながら探すのは大変なので、右上の検索ボックスに「OnePress」と入れて、今回入れたいテーマ「OnePress」を探してください。

「OnePress」が見つかったら、「インストール」をクリックして、インストール(WordPressに入れる)をします。
「インストール」の文字が見つからない時には、OnePressの上にカーソルを持ってくると表示されますよ。

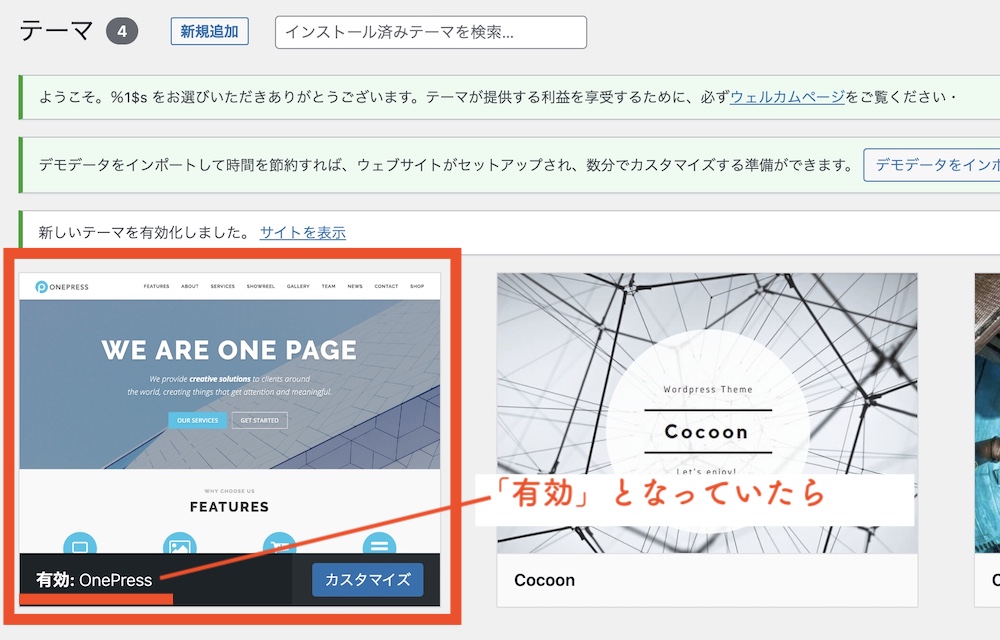
「インストール」をクリックして無事に完了すると、「有効化」のボタンが出てきますので、「有効化」をクリックします。
「有効化」してはじめて、これを使うことを確定します!ということになります。

以上で、OnePressのテーマになりました!
次に、実際に内容を作っていく前にしておくべき設定があるので、そちらの説明に進みます♪
「OnePress」を入れたら最初にする設定
「OnePress」が有効化(これを使うよ〜という設定)ができたら、ホームページの細かい設定に入る前にしておくべき設定があるので、そちらを行いましょう。
この設定をしておかないと…
となりますので、要注意。
OnePressのデモデザインをインストールする
「OnePress」のテーマを入れて、有効化ができたら、次にするのはデモデザインを入れることです(インストールすること)。
デザインのパターンが2つあるので、好きな方を選んで、設定します。
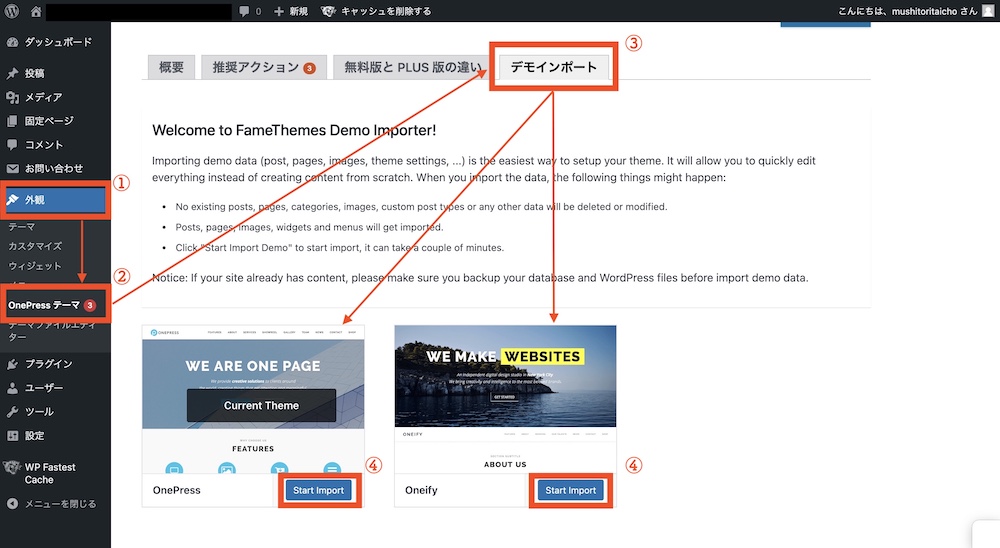
設定場所:外観→OnePressテーマ→デモインポート
デモインポートを開くと、中に2つのデザインが入っているので、どちらか好きな方を選んで「Smart Import」をクリックします。

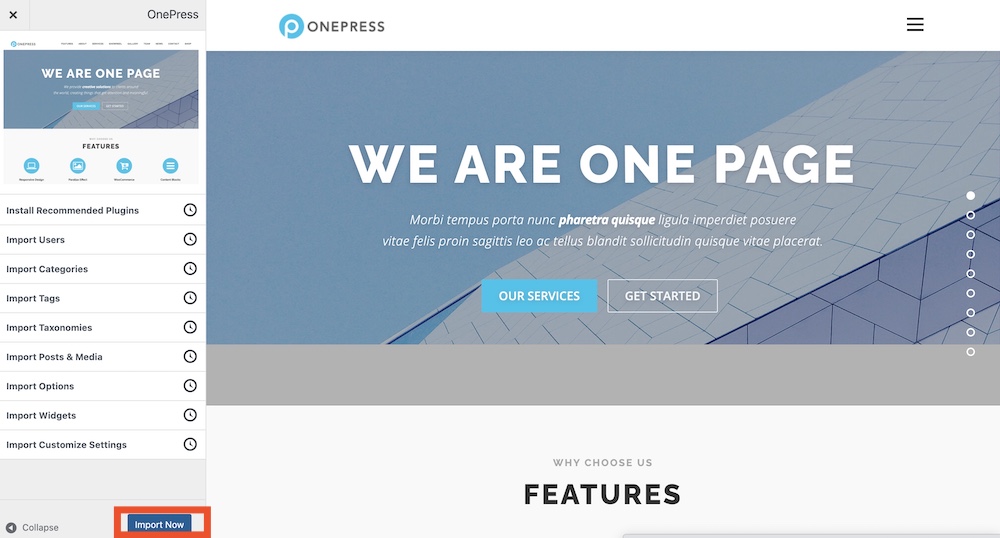
「Smart Import」をクリックすると下記の表示が出るので「ImportNow」をクリックします。

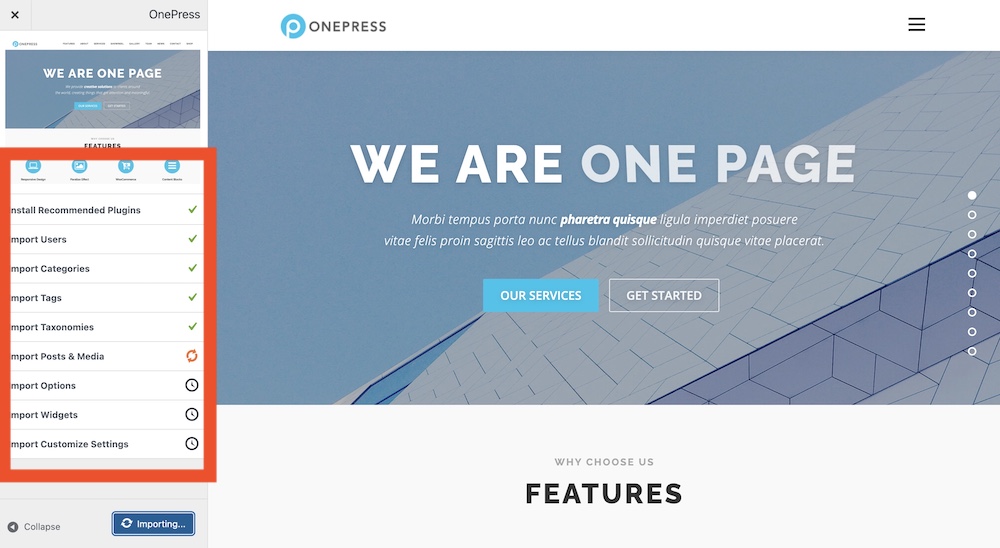
「ImportNow」をクリックすると、1つずつ順にチェックマークがついていくので、終わるまで待ちます。


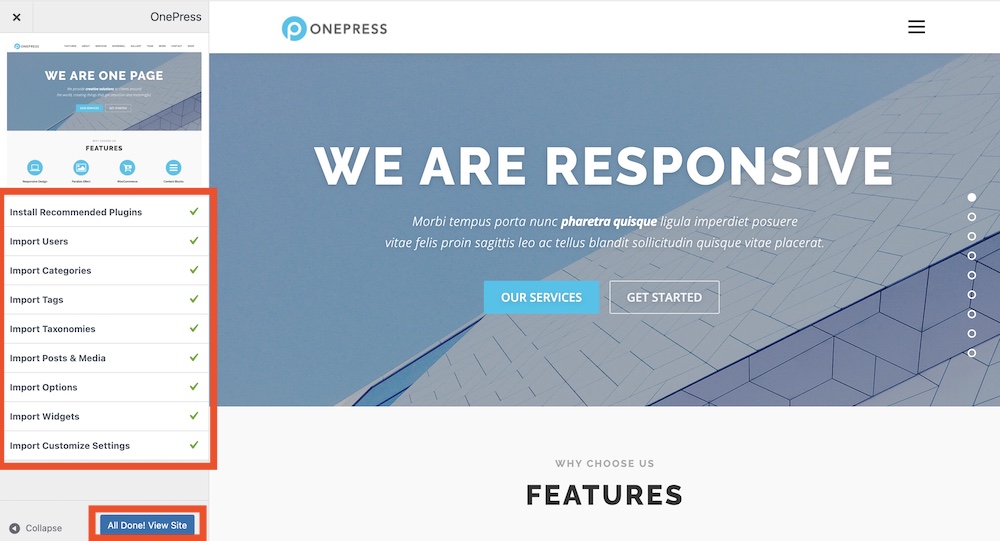
全てにチェックマークがついて「All Done!(全て完了)」の文字が出てきたらOK!
「All Done! View Site」もボタンをクリックします。
以上でデモデザインのインストールが終わりです。
ここまでの設定ができてはじめて、ホームページの詳細設定(カスタマイズ)を行うことができます。
「OnePress」使い方を簡単に解説
WordPress無料テーマ「OnePress」が無事に入ったので、あとはホームページのコンテンツ(内容)を入れていくだけです。
ホームページの詳細設定は「カスタマイズ」で行います。
「OnePress」はどこでカスタマイズをするの?
カスタマイズを開始する方法は2つあるので、やりやすい方で行ってください。
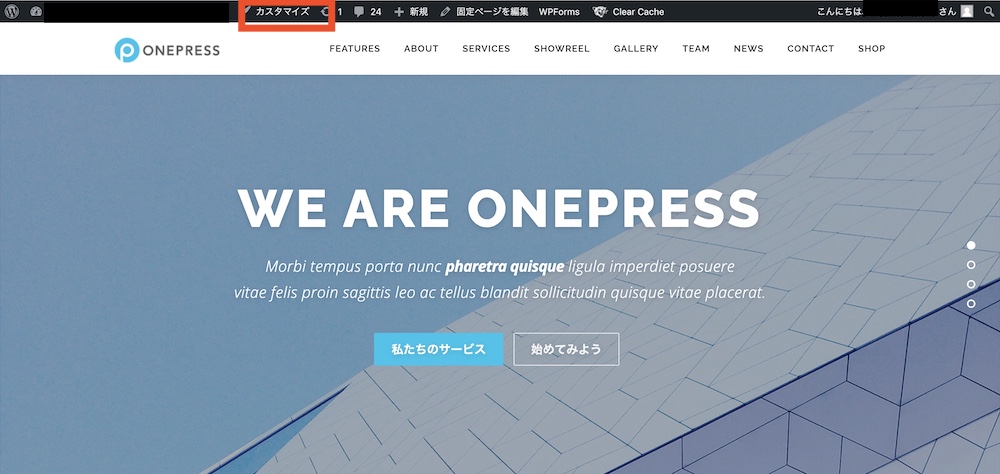
- プレビュー画面を開く→カスタマイズ
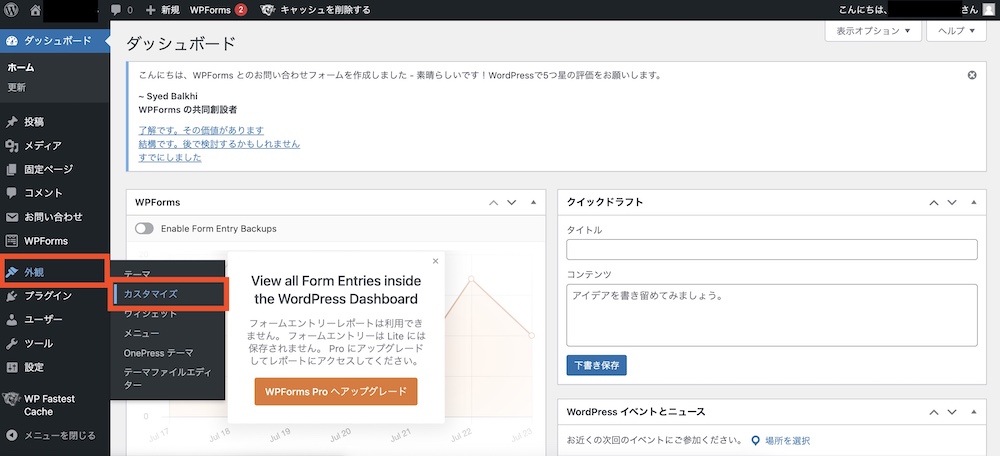
- ダッシュボードを開く(管理画面を見る)→外観→カスタマイズ
プレビュー画面からカスタマイズを開始する↓

管理画面からカスタマイズを開始する↓

「OnePress」のカスタマイズ画面
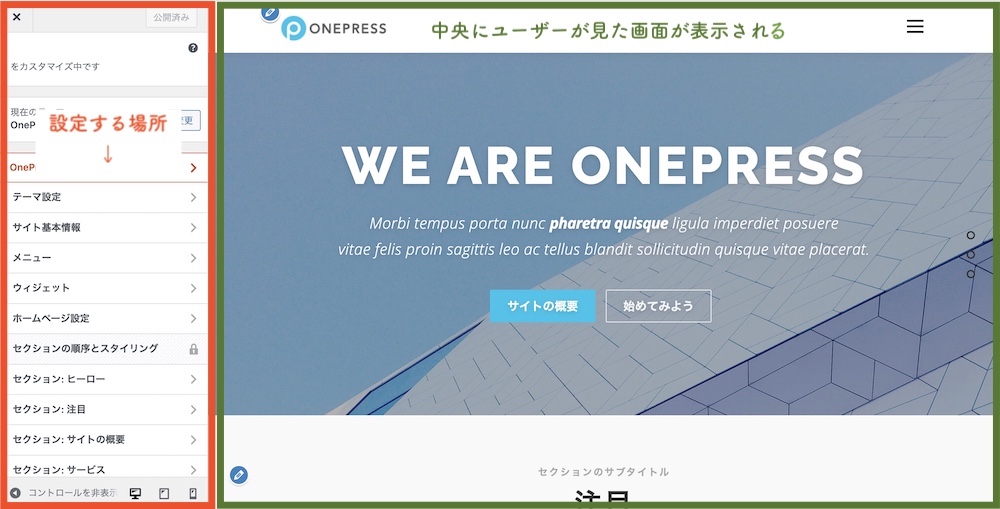
カスタマイズ画面の全体像はこちらです(↓)。

左側で設定を行います。
設定メニュが縦に並んでいるので、上から順番に1つずつ設定していくのがおすすめです。
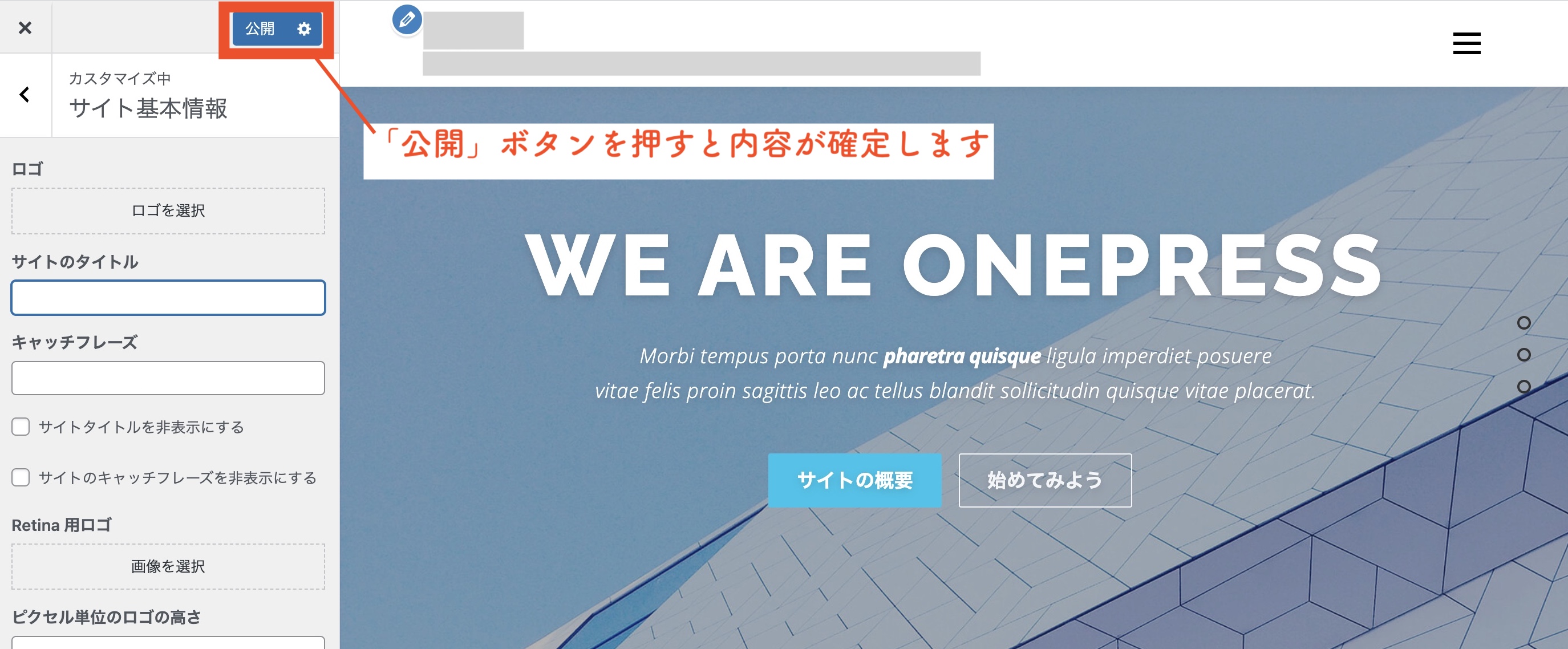
設定を行ったら、必ず「公開」ボタンをクリックしてください。
「公開」を押すことで設定(もしくは更新)が確定されて、ホームページへ反映されます。

テーマ「OnePress」の良いところは、画面を見ながらカスタマイズ設定ができることです。
多くのテーマの場合、管理画面で文字や画像を設定するので、どこの設定を行っているのか?今何を設定しているのか?どんなふうに反映されているのか?が分からないんです。
初心者さんは、そこが混乱しやすいポイントなので、ユーザーからどんなふうに見えるのか?の画面を見ながら作れるのは、とっても分かりやすくて進めやすいですよね。
初めてのテーマになると、最初は「何これ〜><」ってなるかもしれませんが、最初だけです。
それは、技術がないわけでも、WordPressが苦手なわけでもなくて、単に慣れてないだけです。
なので、触る時間が増えていけば、自然とどこで何の設定ができるのか掴めるようになりますので、頑張って完成を目指して作ってくださいね٩( ‘ω’ )وファイト
.png)


















.png)