※この記事はアフィリエイト広告を利用しています
WordPress無料テーマ「Lightning」のフッターの2行目の文字を消す方法をご紹介したところ、「コピーライトに自動更新の年号を入れたい」というご相談をいただきました。
そこで今回は、
- テーマ「Lightning」のフッターの2行目の文字を消して、
- コピーライトに自動更新される年号を入れる
方法について説明していきたいと思います。
①「Lightning」フッター2行目の文字を消す
さらに!
②年号を入れ自動更新するように設定

ワードプレスのテーマ「Lightning」のフッター部分(1番下の部分)には文字が入っています。
テーマを入れると最初からある文字ですが、フッターの2行目の文字を消し、年号を入れるのは比較的簡単にできます。
私の所感では、10分もあれば設定できるので、フッターのカスタマイズをしたい場合は、下記を読みながら進めてみてくださいね。
この記事の内容
WordPressフッターの年号の自動更新設定をする際の注意点
今回の設定は、WordPressのテーマエディターを触ります。
テーマエディター(テーマの編集)は、ホームページの全てを司っている重要な部分です。
間違えたりすると大変ですので、設定を行う際には バックアップを取るなど、自己責任で行って下さいね。
WordPress初心者さんや苦手意識がある方は触らない方が無難ですね。
フッターの2行目の文字だけを消すのなら初心者さんでも簡単にできますので、自動更新する年号を入れずに、2行目を消すだけにすることをオススメします。
年号の自動更新設定はテーマエディターを変更する必要があるけど、2行目を消すだけならテーマエディターを触らなくてもできるので、WordPress初心者さんでも安心です。
コピーライトを消して年号を自動更新させる方法

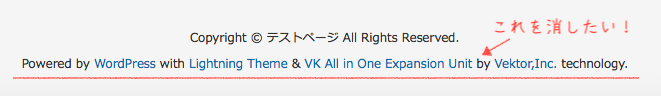
では♪ワードプレス無料テーマ「LIghtning」フッターのコピーライト2行目「Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc. technology.」を消して、かつ、年号を入れ、さらに、その年号を自動更新させる設定をしていきましょう♪
行う作業はたったの3ステップです。
- 新しい指示のコードをコピーする
- 新しい指示のコードを貼り付ける
- 「更新」ボタンを押す(指示の確定)
をするだけ。
では、具体的に設定方法を解説していきます。
WordPressフッターのコピーライトは、footer.phpで設定を行います。
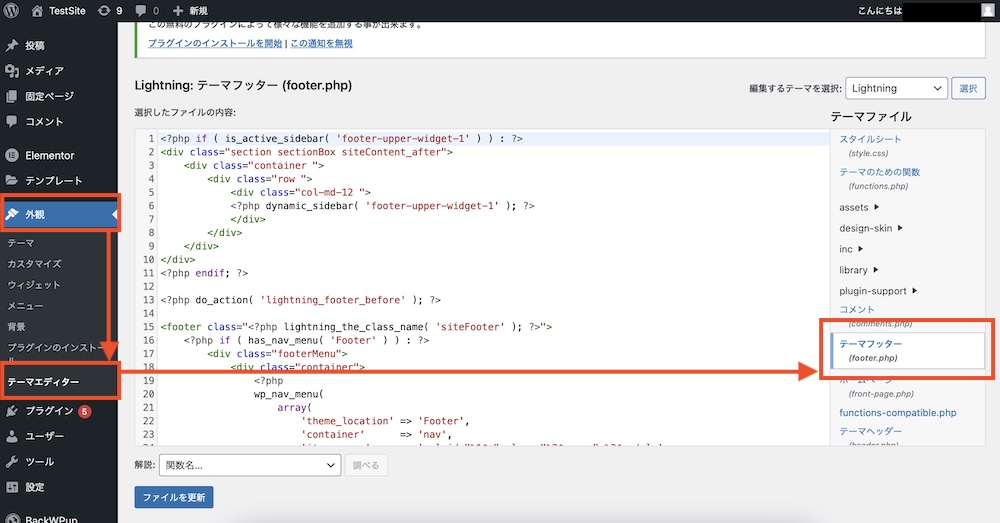
設定場所:外観→テーマエディター→footer.php
不具合が起きた場合は自己責任となります。
設定・編集を行う際は、ご自身の判断で行ってください。

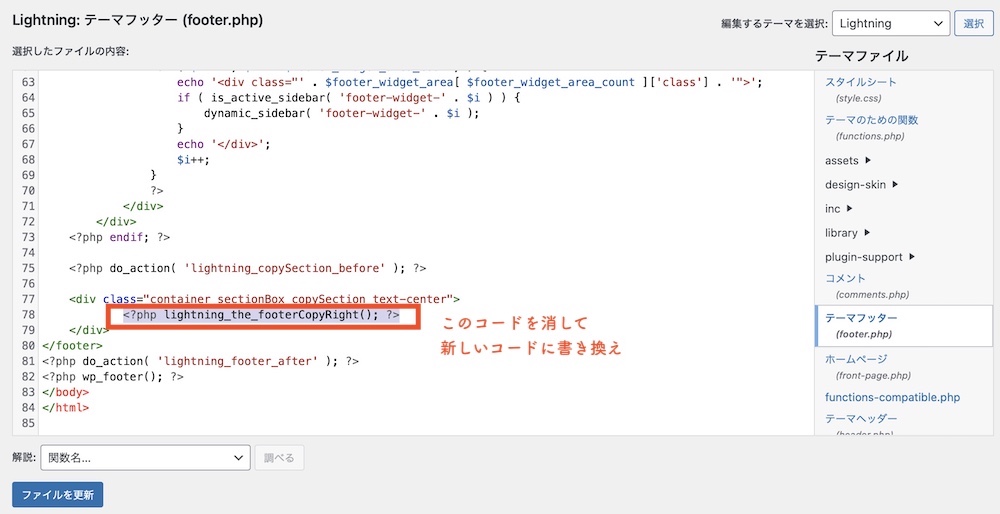
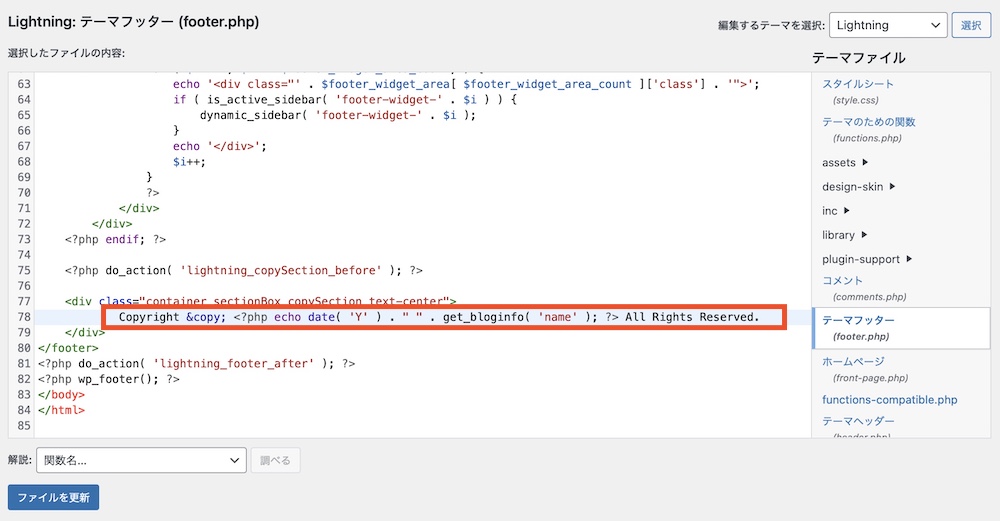
footer.phpを開いたら、下記のコードを探します。
既存のコードを消して、新しいコードを入れるだけです。
↓探すコード
<?php lightning_the_footerCopyRight(); ?>
このコードを全て消します。
そして、下記のコードをコピーして貼り付けます。
Copyright © <!--?php echo date( 'Y' ) . " " . get_bloginfo( 'name' ); ?--> All Rights Reserved.
Copyright〜Reserved.のコードを全てコピーして、先ほど消したコードの場所に貼り付けます。

↓

<?php lightning_the_footerCopyRight(); ?>を見つけたら全て消して、
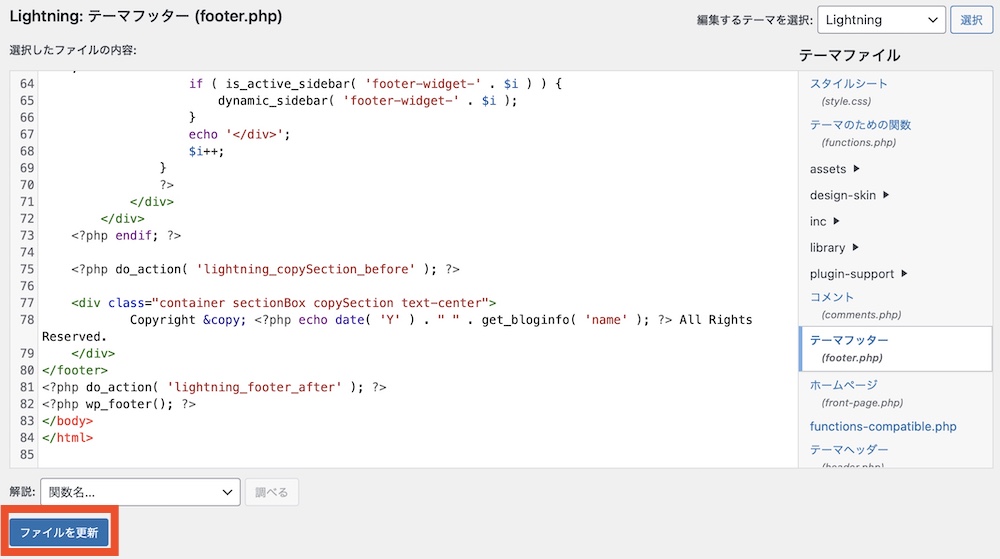
Copyright © <!--?php echo date( 'Y' ) . " " . get_bloginfo( 'name' ); ?--> All Rights Reserved.に書き換えます。
設定③ファイル更新後に年号が表示されていたら完成
footer.phpのコードを書き換えたら「更新」ボタンを押します。
更新することで、新しいコードを確定させます。

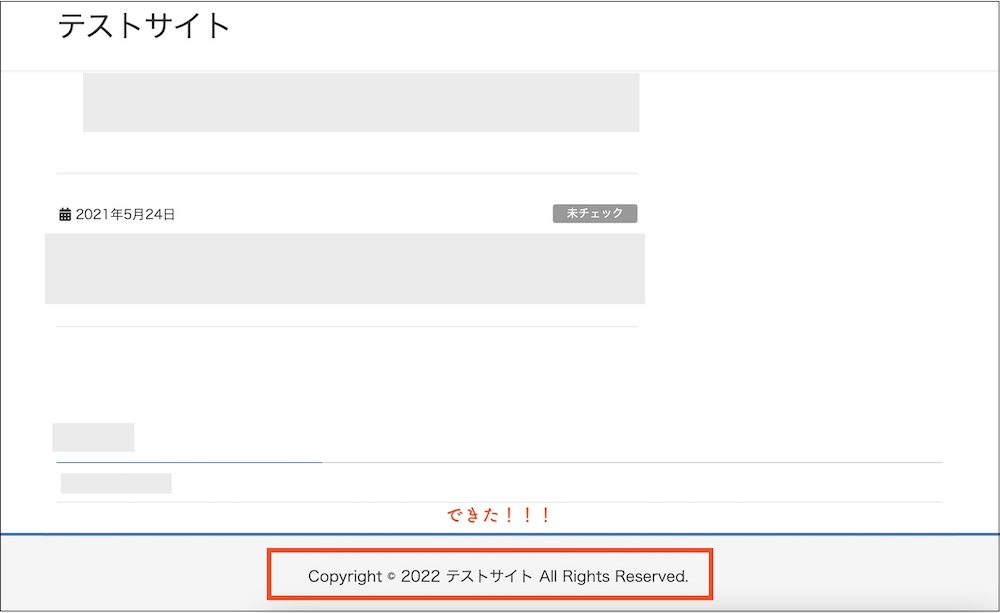
更新後に、「Copyright © 年号 サイト名 All Rights Reserved.」と表示されていればOKです。

以上で完成です。
ε-(´∀`*)おつかれさまでした♪
WordPressフッターの年号を自動更新するコード
今回行った設定について、簡単に説明しますね。
これ、覚えなくて大丈夫なので、分からない場合は、かるーく読んでください。
現在の年号を取得する関数を入れることで自動更新
年号を自動更新するために入れた関数が、date( 'Y' )です。
'Y'と指定することで、現在の年号を取得する設定にしています。
手入力で年号を入れてもOKですが、翌年に更新し忘れちゃうこともありますので、自動更新の関数を設定することで、うっかりを回避できます。
自動で年号(西暦)を取得するために、PHPのdate関数を使いました。
これによって、毎年自動で、現在の年号を取得できます。
おわりに
今回は、テーマエディターを触る設定でしたが、コピーライトに年号の自動更新設定はできましたでしょうか?
普段は極力テーマエディターを触らない私ですが、ご質問をいただいたので、思い切って挑戦してみました。
年号が自動で取得できると、更新を忘れちゃった!なんてこともないので安心ですね。
.png)


















.png)