WordPressできれいに表を作ったのに…「スマホから見ると表が崩れてるー!」「文章が折り返されて見にくいー!」となってしまって困りますよね。
WordPressでホームページを作るようになって、見やすいように作った表なのに、表が崩れたり、折り返しが変で妙に下に長くなったりすることに悩まされてきました。
どうにかならないものかと調べたら、結構簡単に解決できることが判明したので、WordPressの表をスマホでも崩れず!勝手に折り返されず!に美しく表示する方法を見つけたのでご紹介します。
◎ご確認ください◎
スクロールボックスについて知りたい方はこちらの記事をどうぞ♪
→「スクロールボックスの作り方」
この記事の内容
スマホで表が崩れるとは?なぜ起きる?
WordPressで表を作ると、パソコン上で見ると綺麗なのに、スマホだと表が崩れてしまうことがあります。
それはワードプレスの場合、パソコン・タブレット・スマホなどの画面サイズに応じて、ページのレイアウトやデザインが自動で調整されちゃうからです。
パソコンの画面では綺麗に収まるサイズで作った場合、きゅ〜っとスマホサイズに調整されると、文字を折り返すしかなくなっちゃうんですよね。

表が崩れている状態
自動で折り返されて見ずらい状態がこれ
↓↓↓

WordPressで表がスマホで崩れる!折り返して見にくい!を解決する方法
WordPressで表が崩れる!スマホの折り返して見にくい!を解決する方法は、CSSを使って、横スクロールさせる方法です。
横スクロールは、表のサイズはそのままに、表に右にズラしていける(スクロールできる)ので、変なところで改行されずにとっても見やすいんです♪
↓これを設定します↓
スマホでも表を綺麗に表示させるための横スクロール機能の設定
スマホから見ても、表が崩れずに綺麗に表示させるための、横スクロール機能の設定方法をご紹介します。
コードをコピーして貼り付けるだけなので簡単ですよ♪
解決策ステップ1:CSSを追加する
書き足すコードはこちら!
/*テーブルの横スクロールのためのCSS*/
table{
width:100%;
}
.scroll{
overflow: auto;
white-space:nowrap;
}
.scroll::-webkit-scrollbar{
height: 15px;
}
.scroll::-webkit-scrollbar-track{
background: #f1f1f1;
}
.scroll::-webkit-scrollbar-thumb{
background: #bbb;
}
/*テーブルの横スクロールのためのCSSはここまで*/
↑です。
これを全てコピーします。
「/* ○○○○○○ */」は説明文です。
「/* */」で挟まれている文章は、WordPressの設定に影響を及ぼしません。
何を指示したコードなのかが分からなくならないように書いているので、自分で分かりやすい言葉を入れておきましょう。
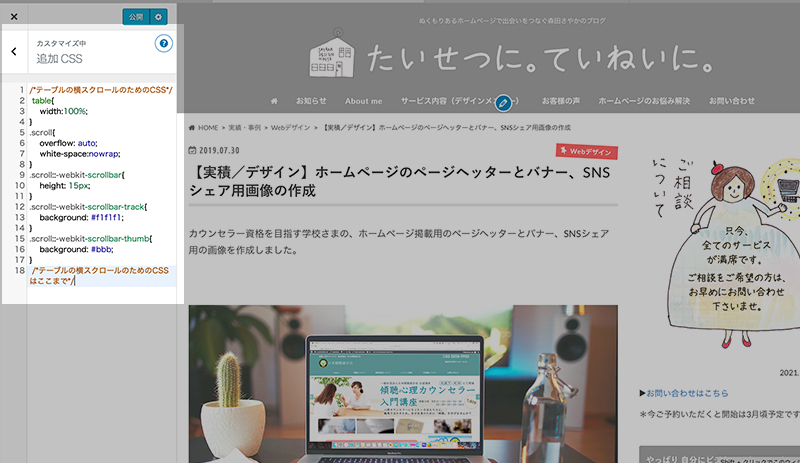
追加するのは、自分自身のWordPressの「追加CSS」です。
設定場所:WordPress管理画面→外観→カスタマイズ→追加CSS

「追加CSS」に先ほどコピーしたコードを貼り付けて「公開」を押せばOKです。
解決策ステップ2:表に「横スクロール」の指示を書く
CSSが追加できたら、あとは、表に「横スクロール」の指示を書く(タブを入れる)だけです。
設定場所:WordPress管理画面→投稿→テキストモード→表の前後
設定するタブ:<div class="scroll">○○○○○○</div>
設定方法:
表の前にこれを入れる(<table>の前)
↓↓↓
<div class="scroll">
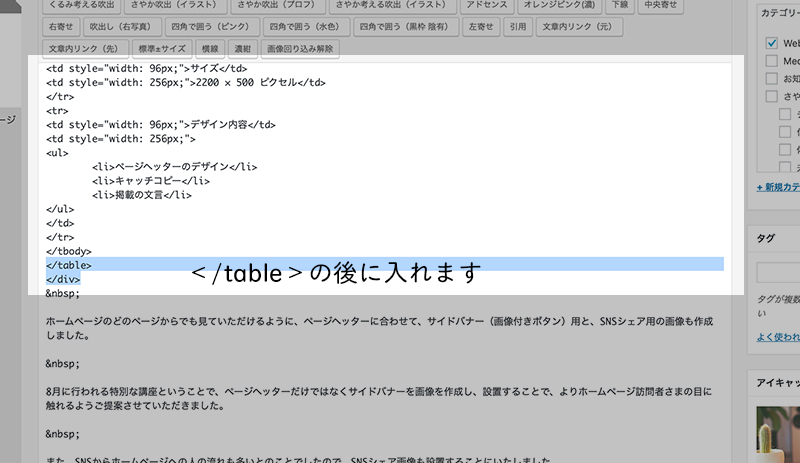
表の最後にこれを入れる(</table>の後)
↓↓↓
</div>
設定方法を画像で解説すると…


CSSを1度設定すれば、表を入れた時に
「<div class=”scroll”>○○○○○○ </div>」
でサンドイッチするだけでOKです。
これからは、CSSを毎回触らなくてOKなので、便利に簡単に表が横スクールで表示できるようになりますよ。
おわりに
今回は、私がWordPressでホームページを作り始めたころに、ずっと悩んでいた、スマホで表を見ると崩れてしまう…勝手に文章が折り返されて見にくくなってしまう…という問題の解決方法についてご紹介しました。
CSSとかHTMLとかが出てくると、その言葉を聞いただけて拒絶反応が出ちゃうかもしれませんが、実際にやってみると、そんなに難しくないんですよね。今回もあっという間にできちゃったと思います^^
訪問者さんが見やすい、やさしいホームページ作りをこれからも頑張ってくださいね♪
.png)



















.png)