ホームページ作成の個別講座を
受けて下さっている方からご質問がありました。
彼女は、ワードプレス の無料テーマ「Lightning」
を使ってホームページを作っていますが…
「アイコンはなぜか、選んでも表示されず。
ダウンロードするのか仕組みがよくわかりません。汗」
とのこと。
たしかに、テーマ「Lightning」で、
トップページに表示される
アイコンの変更方法は分かりにくいですよね!
けれど、アイコンの変更は
実はとっても簡単です!
写真を使って変更方法を解説していきたいと思います♪
この記事の内容
ワードプレス無料テーマ「Lightning」トップページのアイコンの変更方法
ワードプレス無料テーマ「Lightning」の
トップページのアイコンは、
自分の好きなアイコン設定できます。

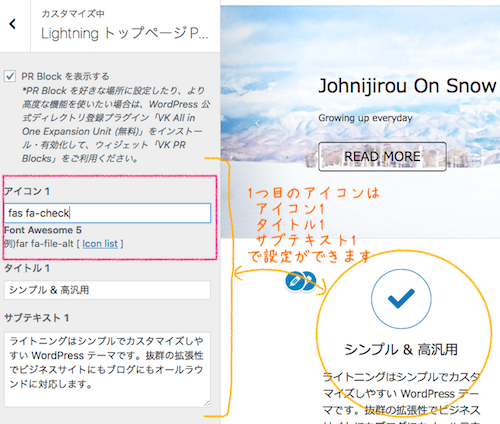
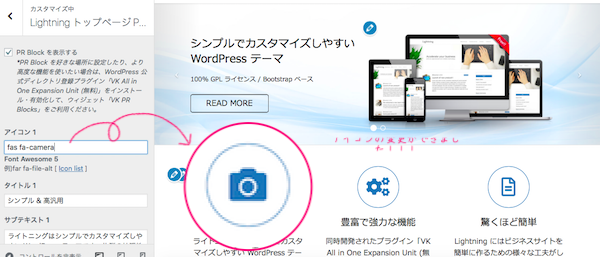
今回は、最初からトップページに既に載っている
この3つのアイコンのうち、
1番目のアイコン(1番左)を変更していきましょう。
「Lightning」トップページのアイコンの変更する場所
ワードプレス無料テーマ「Lightning」の
トップページのアイコンを変更する場所は…
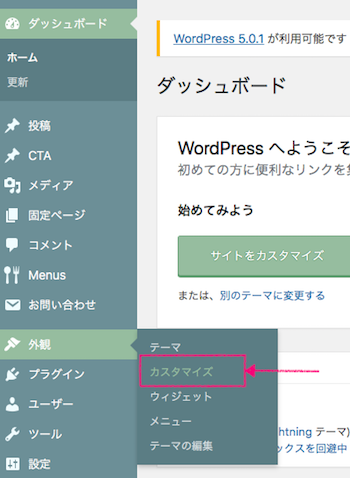
ダッシュボード(管理画面)
→外観
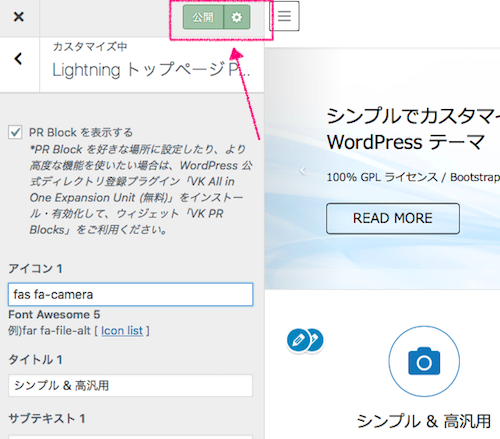
→カスタマイズ写真①
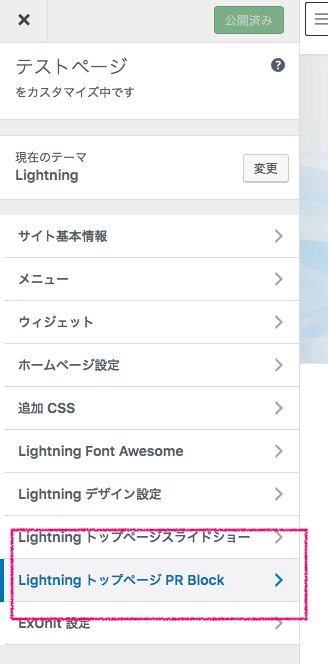
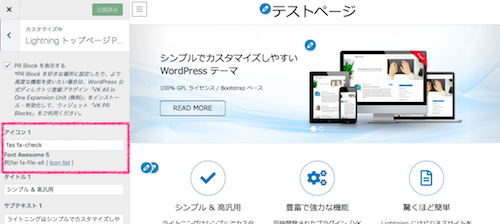
→LightningトップページPR Block写真②③
アイコン変更場所①ダッシュボード(管理画面)→外観→カスタマイズ

アイコン変更場所②LightningトップページPR Block

アイコン変更場所③LightningトップページPR Blockのアイコン

「Lightning」トップページのアイコンを変更する方法
ワードプレス無料テーマ「Lightning」の
トップページのアイコンを変更する方法は次の通りです。
5つのステップでできちゃいますので
さくさくっと進めていきましょう!
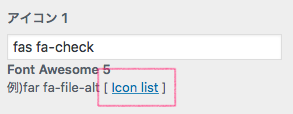
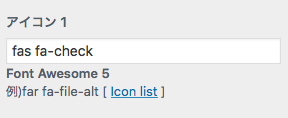
アイコン変更ステップ①「Icon list」をクリック
既に設定されているアイコンを変更する場合、
「Icon list」をクリックして、
使いたいアイコンを新しく選びます。

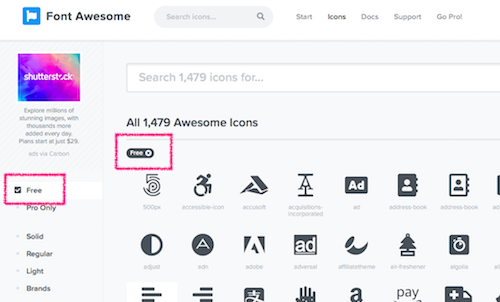
「Icon list」をクリックすると、
「Font Awesome」のページが開きます。
FREE(フリー・無料)のアイコンから
選択することをきちんと確認します。

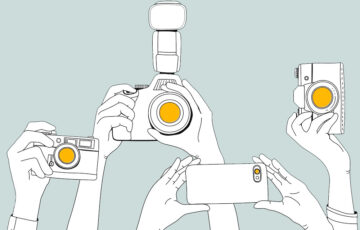
アイコン変更ステップ②使用したいアイコンを選ぶ
アイコンがFREE(フリー・無料)
であることが確認できたら、
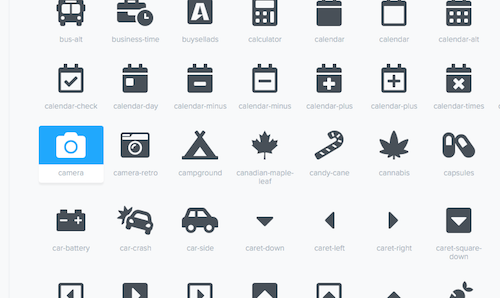
使用したいアイコンを選んでクリックします。
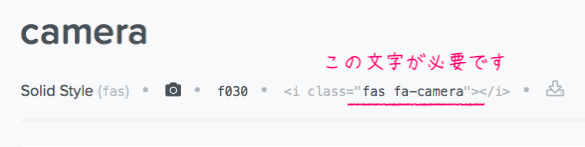
私はカメラのアイコンを選んでみました♪

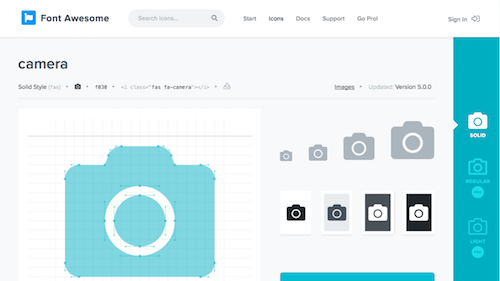
使用したいアイコンを選んでクリックすると、
このような画面が登場します。

アイコン変更ステップ③アイコンの変更に必要な文字をコピー
使用したいアイコンを
自分自身のホームページに設定する時に
必要となる文字をコピーします。
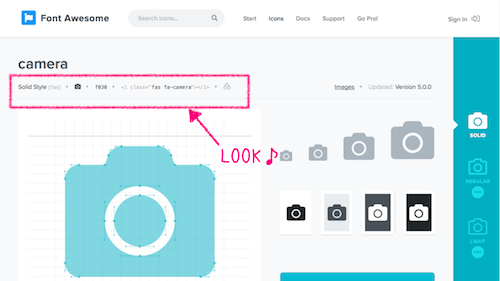
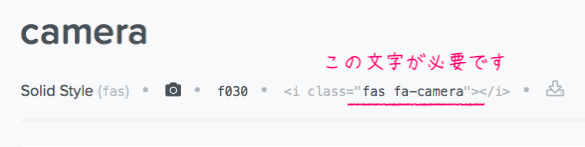
画面の左上に、アイコンの名前。
その下に、こちょこちょと何かが書かれています。

アイコンの変更には、
ここに書かれている文字が必要です。

三角カッコで囲まれた文字をHTMLといいますが、
この文字をコピーします。
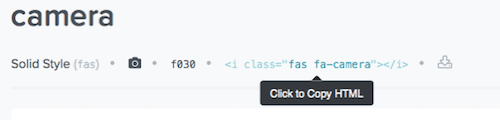
この文字の上にカーソルを合わせると
(カーソルは矢印マークや指マークで表示)
「Click to Copy HTML」と出てくるので
クリックします。

↓↓↓

「Copied」と出てきたら
コピーができたということです!
アイコン変更ステップ④コピーした文字を入れる
使いたいアイコンの文字のコピーができたら
ホームページのアイコン設定場所を開きます。
設定場所は、
LightningトップページPR Blockのアイコン
でしたよね。

1番目に表示されているアイコン(チェックマーク)を
変更してくので、
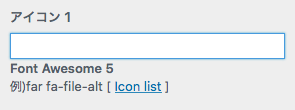
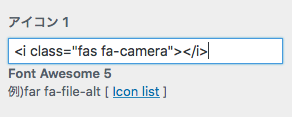
アイコン1の欄に入っている文字を消します。
最初に設定されていた文字を消したら、
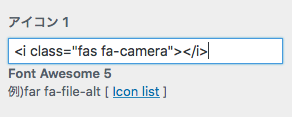
先ほどコピーした文字を入れます。

↓↓↓

↓↓↓

アイコン変更ステップ⑤アイコンの変更に必要な文字を抜き出す
アイコンの変更に必要な文字は
太文字になっている部分だけですが、
コピーをすると三角カッコ内の全てがコピーされてしまいます。
太文字以外もコピーされちゃったわん(涙)


機能上、どうしても、
必要な太文字以外も一緒にコピーされます。
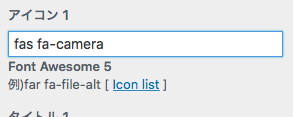
そこで、不要な文字を消します。
” ”の中の文字だけを残して、
あとは、全て消しましょう!

これでOKです!
トップページの1番目のアイコンが、
使いたいアイコンに変更されました!

アイコンの変更ができたら
「公開」ボタンを忘れずにクリックしてくださいね。

ワードプレスの無料で商用可能なテーマ「Lightning」とは?
ワードプレスを使ってホームページを作る時に、
「テーマ」と呼ばれるものを必ず1つ選ぶ必要があります。
「テーマ」って聞きなれないかもしれませんね。
ホームページのデザインを決める
テンプレートだと考えてください♪
テーマには、名前がついています。
今回、アイコンの変更方法をご紹介した
テーマの名前は「Lightning」。
「Lightning」というのは、
株式会社ベクトルさんが開発したテーマの名前で、
無料で提供されているもので、
商用利用もOKです。
「Lightning」は、無料とは思えないほど
クオリティの高いワードプレス のテーマで、
初心者さんでも素敵にホームページを作れる
様々な仕組みが備わっています。
もっと詳しく知りたい方は、
「Lightning」ホームページをチェックしてみてくださいね!
▶︎ワードプレス 無料テーマ「Lightning」のホームページ
.png)










-360x230.png)







.png)