薬とコミュニケーションに関する
Webサイト運営をされている
さんぽうよし 代表 関口詩乃さまの
Webサイトに設置(掲載)する
バナーボタン(画像付きのボタン)を制作いたしました。
この記事の内容
バナー(バナーボタン)のデザイン紹介/メールマガジンのご紹介バナー

「バナー」「バナーボタン」といわれる、
写真やイラスト等を使った画像付きのボタンを制作しました。
薬とコミュニケーションに関するサイト
「さんぽうよし」さまに設置(掲載)
するためのバナーです。
「さんぽうよし」さまのメールマガジンのご登録をご案内するために制作いたしました。
バナー(バナーボタン)デザインに込めた思いとプロの技術
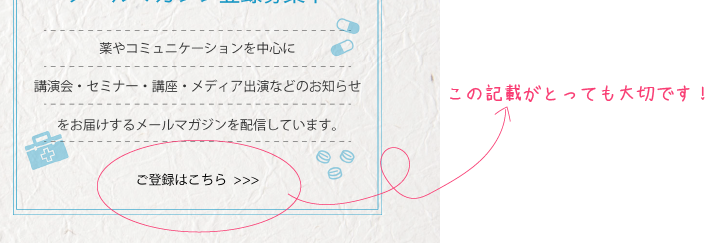
「さんぽうよし」さまのサイトに
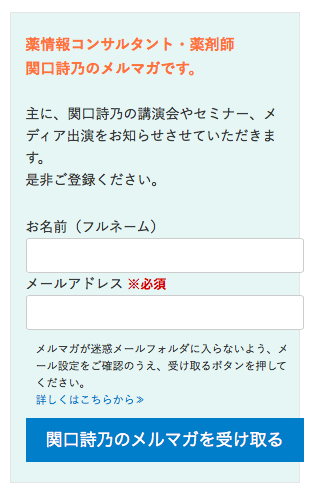
最初に設置されていたのは、
登録フォームが一緒に設定されているこちらのデザインでした。

シンプルなデザインで、
その場ですぐにご登録していただける点が魅力的です。
さんぽうよしさまがサイトをリリースされてから
約4年間、こちらのデザインを使われていたそうです。
2018年の新しい年のはじまりを機に、
新しいバナーデザインへと変更を承りました。
サイトを見てくださっている方に誠実でいたい。
煽(あお)った言葉で強引に誘導するのではなく、読者さまと信頼関係を深めていく中でメールマガジンにもご興味をもっていただきたい。
さんぽうよしさまが大切にされている思いと
Webサイト全体のイメージの調和を守りながら、
クリックしていただける仕掛けもしっかり施したデザインにしました。

基本となるデザインのコンセプトは、「さんぽうよし」さまのペルソナ像(たった1人の特別な読者様像)をお伺いし、そのペルソナさんにしっかりと届くデザインにしました。
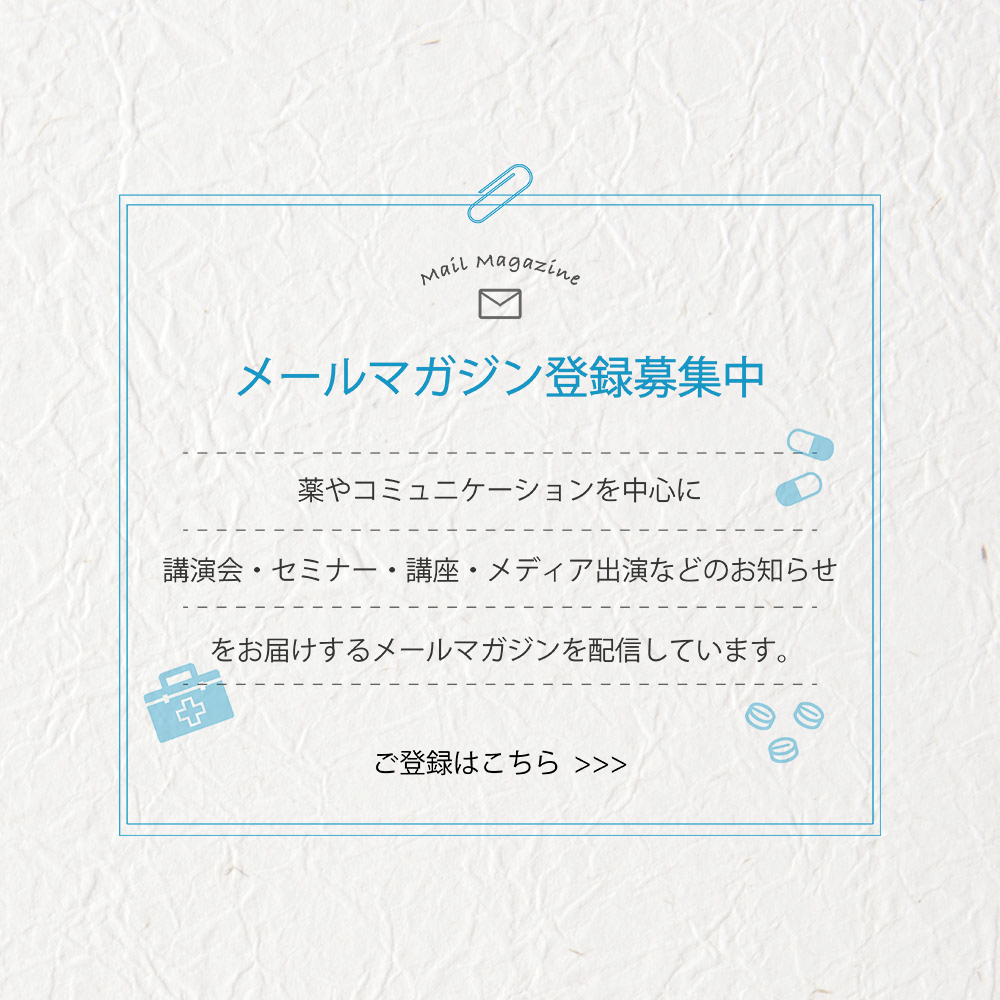
バナーは、「さんぽうよし」さまのテーマカラーをベースにデザインを作りました。
サイト訪問者さまに洗練された印象やすっきりした印象をもってもらえます。
余白を多く取りゆったりした印象になるように全体のバランスを考えました。
さらに、Webサイト訪問者さまがパッと見た瞬間に
メールマガジンであること
メールマガジンの内容がわかること
が伝わるように、言葉だけでなくイラストも入れました。
バナーデザインで煽らずにクリック率UP!プロの技をご紹介
バナー(バナーボタン)をポチッと押す(クリックする)と、あなたが読んでもらいたい記事にジャンプします。
バナーは、Webサイトに訪れた方に
絶対に読んでいただきたい記事(ブログ)や、
迷わずに見つけていただきたい内容を
ご案内するための「看板」のような役割です。
あなたのサイトの中にどんな情報が詰まっているのか?を知っているのはあなたただけです。
だからこそ、読んでもらいたい内容は、
サイト内に目立つ看板(=バナー)を作って、
「この内容必見ですよ!」とご案内することが大切です。
目立たせる方法はいくつかあります。
その1つが「煽(あお)り」かもしれませんね。
「残り5人です!」
「限定3人!」
「これを読まないと大変なことになりますよ!」
というような、煽(あお)った言葉は、お相手の興味を惹きつけます。
けれど、煽って登録へ導くのは私は好きじゃありませんし、
「景品表示法」からみてNGな表現になる場合もあります。
煽ったり、過激な言葉言葉を使わなくても、
バナーデザインに入れれば
「ポチッ」とクリックしてもらえる確率をUPする仕掛けを施せます。
クリック率をUPする仕掛けというのは…
訪問者さまにとってほしい行動を明記することです。
「詳細はこちら(→)」
「ご登録はこちら(クリック)」
「詳しくはこちらをクリック」
と、クリックしてほしいことをしっかりと伝えたり、矢印のイラストを入れたりするだけで、クリック率はぐーんとアップします。

バナーは、Webサイト内の看板だとお伝えしましたよね。
街の看板には
「この角を曲がってすぐです」
「この先10mにお店があります」
と書いてあるはずです。
看板と同じことをバナーにも書いてあげることで、
訪問者さまが迷わずにオススメの内容まで進めます。
サイト訪問者さまは、あなたの作ったバナーが、
ただの写真なのか?バナーなのか?
を知りません。
- 画像がクリックできること
- クリックした先で何が待っているのかがわかること
を明記してあげてくださいね。
さんぽうよしさまのご紹介

Webサイト「さんぽうよし」さまでは、
薬にまつわるいろいろな疑問や不安を解決する情報が詰まっています。
・カロナールとロキソニンはどちらが強いですか?
・痛み止めの薬は飲み過ぎると効かない?
など、生活の中での薬との上手な付き合い方を学ぶことができます。
ホームページ:「さんぽうよし」
.png)

















.png)