GoogleAdsense(グーグルアドセンス)に
ログインしたら
「サイトリストに含まれていないサイトで
広告コードが検出されました」
というメッセージが届いていました。

グーグルさんからメッセージが届くと
わたし何かやらかしてる?!
とすぐにコワがっちゃう私。
けれど、冷静にメッセージを読んで
きちんと対応したら
なーんてことありませんでした。
「サイトリストに含まれていないサイトで
広告コードが検出されました」
に対して実際に私がした対応をご紹介します。
スポンサー広告
この記事の内容
サイトリストに含まれていないサイトで広告コードが検出されましたの意味
サイトリストに含まれていないサイトで
広告コードが検出されました
というメッセージ。
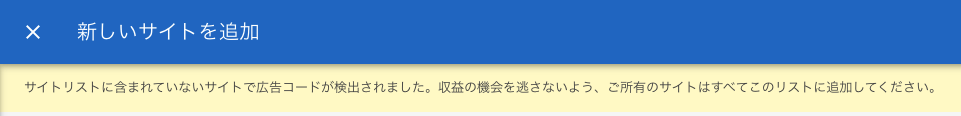
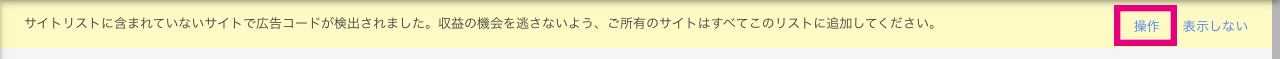
私の場合は、
こんなふうに届きました。

文字が黄色で書かれているから、
警告かしら?!
とドキッとしてしまいます。
でも、安心してくださいね!
冷静に読むと、
あなたのために確認してくれている
ことが分かります。
サイトリストに含まれていない サイトで広告コードが検出されました。
収益の機会を逃さないよう、ご所有のサイトはすべてリストに追加してください。
これを簡単にいうと
- グーグルアドセンスに登録されていないサイトを見つけましたよ!
- 収益の機会を逃しているかもしれないので、ちゃんと登録して、収益を得てくださいね!
ということです。
グーグルアドセンスさんからのアドバイス
だったんですね♪
そうと分かれば、
アドバイスに従って進めていくだけ!
私はメッセージの横にある
「操作」を選択して
さくさくっと対応しました。

私が対応に要した時間は
たったの5分くらいでしたよ♪
(審査があるのですが、その時間は除く)
後回しにしたい気持ちも
あるかもしれませんね。
けれど、すぐに終わるので
さくっと対応するのがオススメです。
とってももったいないもの!
サイトリストに含まれていないサイトで広告コードが検出されたサイトとは?
「サイトリストに含まれていない サイトで
広告コードが検出されました」
の横にある「操作」を選択すると
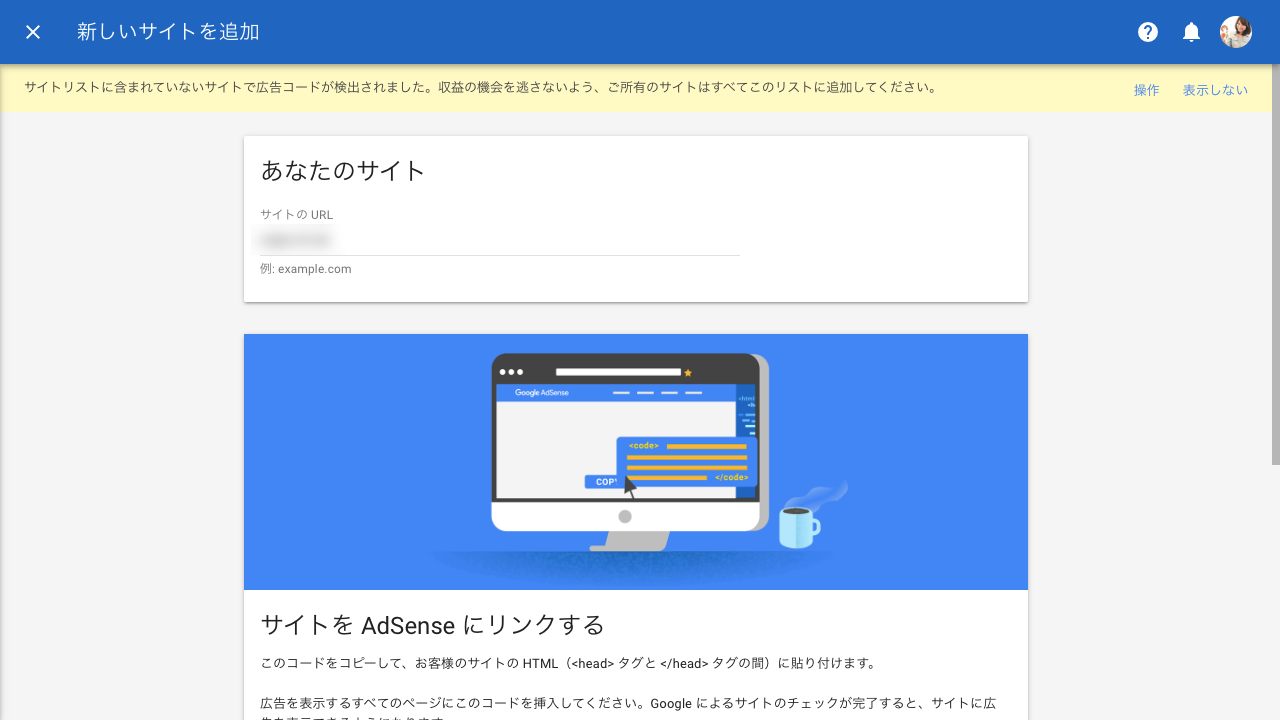
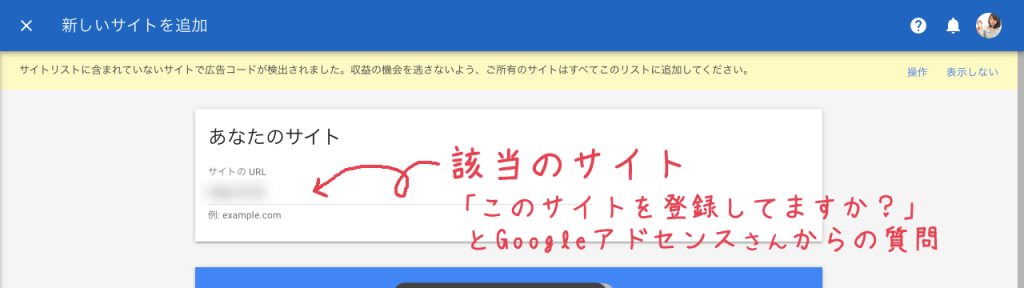
該当のサイトが表示されます。

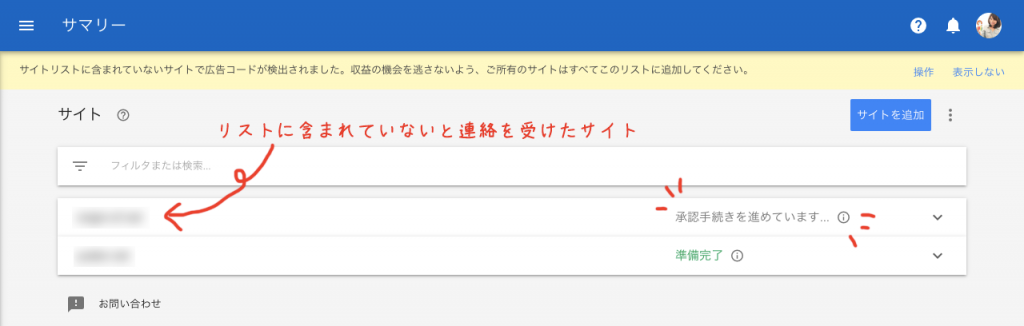
「あなたのサイト」に書かれているサイトが
グーグルアドセンスに登録されてないサイト
ということです。
私の場合は、
グーグルアドセンスの広告を貼っている
収益化したいサイトのURL
が書かれていました。
私が所有しているそのURLのサイトは、
収益化したくて運営しているのに、
グーグルアドセンスに登録されていないため
機会損失になっているようです。
どうして急にそうなったワンか?
アップデートで、アドセンスを使うには、
サイト毎の審査が必要になったみたいよ。
サイトリストに含まれていないサイトで広告コードが検出されましたの対応1
サイトリストに含まれていない 広告コードが
検出されたサイトが確認できましたね?
該当サイトが確認できたら、
さらに下へと読み進めましょう。
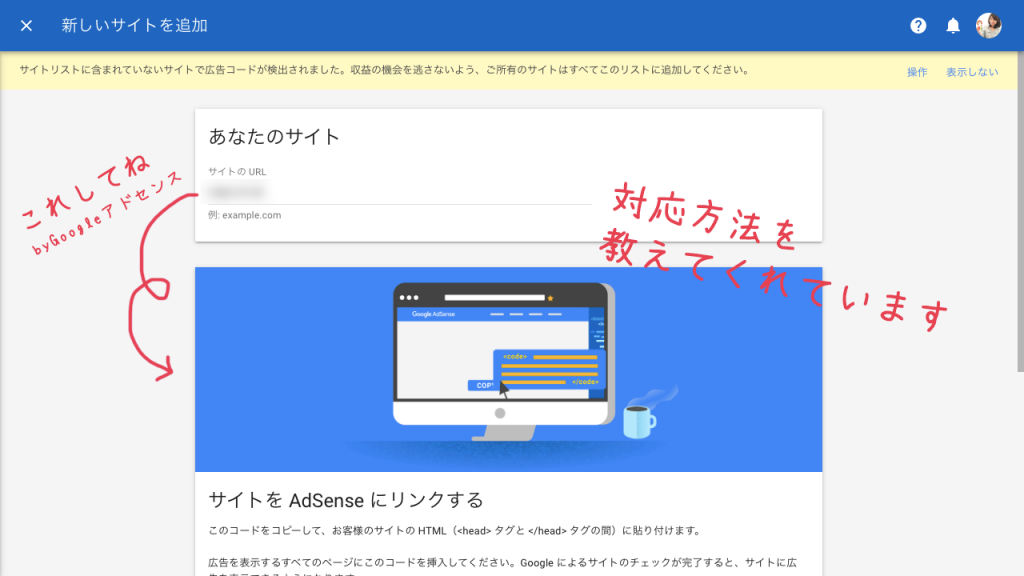
すると、該当サイトのURLの下に
きちんと対応方法が書かれています。
私は、その方法に従って対応しました。

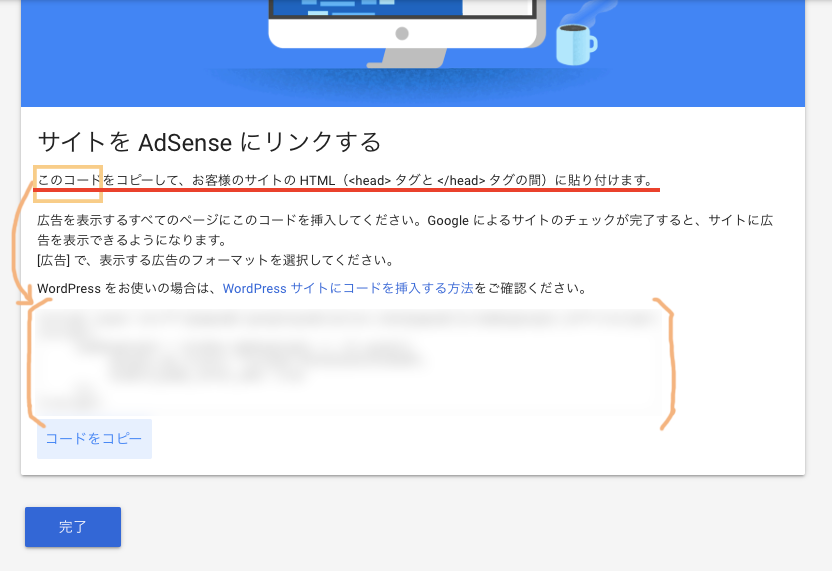
対応の方法は、
「サイトをAdSenseにリンクする」
ことです。
サイトをAdSenseにリンクするとは、
- 書かれているコードをコピーして
- 該当サイトのワードプレスのHTMLに貼り付けて
- 審査を受ける(完了ボタンをクリック)
することです。
と、グーグルアドセンスさんが
指示してくれていますので、
私も指示通りに進めていきました。

サイトリストに含まれていないサイトで広告コードが検出されましたの対応2
「サイトリストに含まれていない サイトで
広告コードが検出されました」の対応は
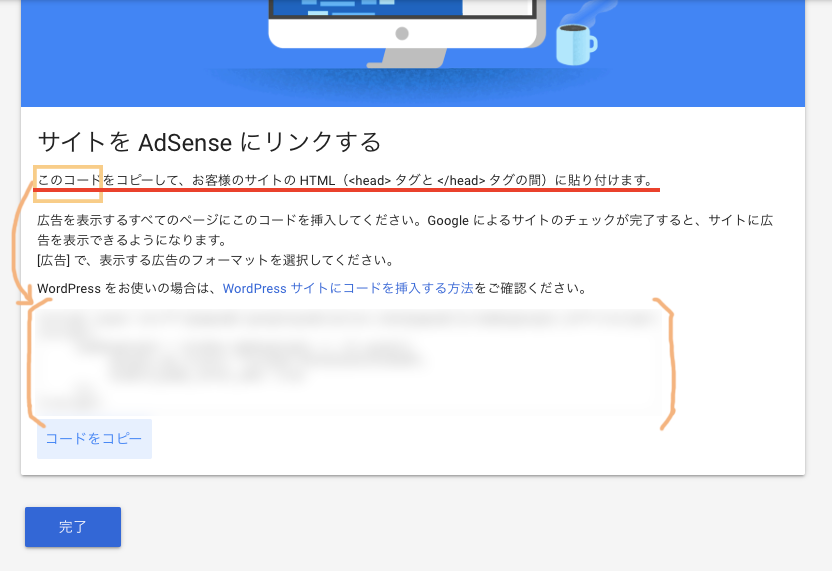
- 書かれているコードをコピーして
- 該当サイトのワードプレスのHTMLに貼り付けて
- 審査を受ける(完了ボタンをクリック)
の3ステップをするだけです。
コードをコピーしてワードプレスに貼り付ける
がメインの対応になります。
このやり方は
- 直接コードを貼り付ける
- プラグインを使って貼り付ける
の2つのやり方があります。
「WordPressサイトにコードを挿入する方法」
をクリックするとやり方のページに飛びますよ。
(下記をチェックしてくださいね♪)
WordPress サイトを紐づける
AdSense を初めてお使いになる場合は、まず、お客様のサイトを AdSense に紐づけていただきます。
そのためには、AdSense のホームページでコードをコピーし、お客様のページの HTML(<head>タグと</head>タグの間)に貼り付ける必要があります。
WordPress では、次のいずれかの方法でコードを貼り付けることができます。
- プラグインを使ってコードを挿入します。
いずれかのプラグインを使うと、サイトの「ヘッダー」を変更できます。- WordPress のテーマ設定を使ってコードを貼り付けます。
テーマファイルを直接編集しないことをおすすめします。
編集したテーマが更新されると変更内容が上書きされます。
私は、ワードプレスのテーマ設定を使って
コードを貼り付ける方法を選びました。
WordPress (ワードプレス)のHTMLのheadタグにコードを貼り付ける方法
ワードプレスのHTMLの中の
<head>タグと</head>タグの間に
コードを貼り付ける方法をお伝えします。
間違えてしまうとサイトが表示されなくなることもあります。
行う際は、細心の注意の上、自己責任でお願いします。
設定する場所は、
該当サイトのワードプレス
→ダッシュボード
→外観
→テーマ編集
→テーマヘッダー(header.php)
です。

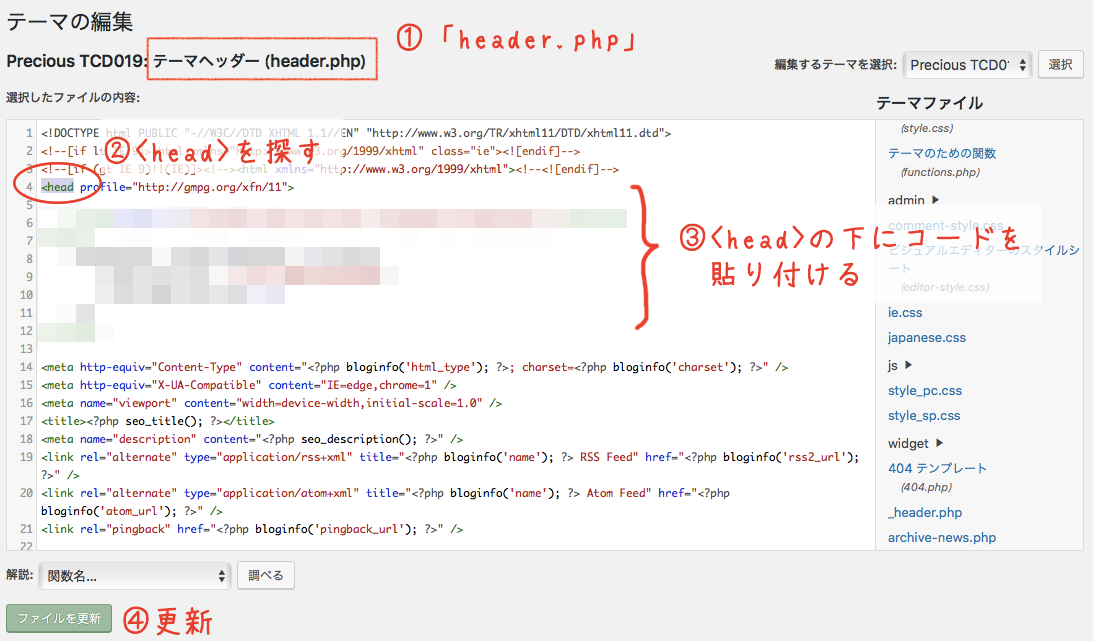
テーマヘッダー(header.php)を開くと
記号がだだだーと出てくるので
腰が引けちゃいますが、大丈夫!
ゆっくり<head>タグと</head>タグを
探しましょう!

headの下に
グーグルアドセンスのコードを貼り付けて
更新ボタンを押せば完了です!

貼り付けるコードはこれのことですよ。

<head>の下にコードを貼り付けると
お伝えしましたが、私はすぐに<head>を
見つけられませんでした。
というのも、私のサイトの場合は、
<head>ではなく、
<head aaaaa bbbbb ccccc…>となっていました。
私のサイトと同じように、
<head>に文字が含まれている場合も、
その下にアドセンスのコードを貼り付け、
更新ボタンを押せば完了です。
<head aaaaa bbbbb ccccc…>の
三角カッコの中に入れるのではなく、
<head>を含む、三角カッコで囲われた
文字の下に入れます。
三角カッコの中に入れちゃダメですよ!
WordPress (ワードプレス)のHTMLのheadタグにコードを貼り付け完了後
ワードプレスのHTMLの中の
<head>タグと </head>タグの間に
コードの貼り付けが完了したら、
グーグルアドセンスの
「完了」ボタンをクリックします。
完了ボタンをクリックすれば、
サイトの審査に入ります。
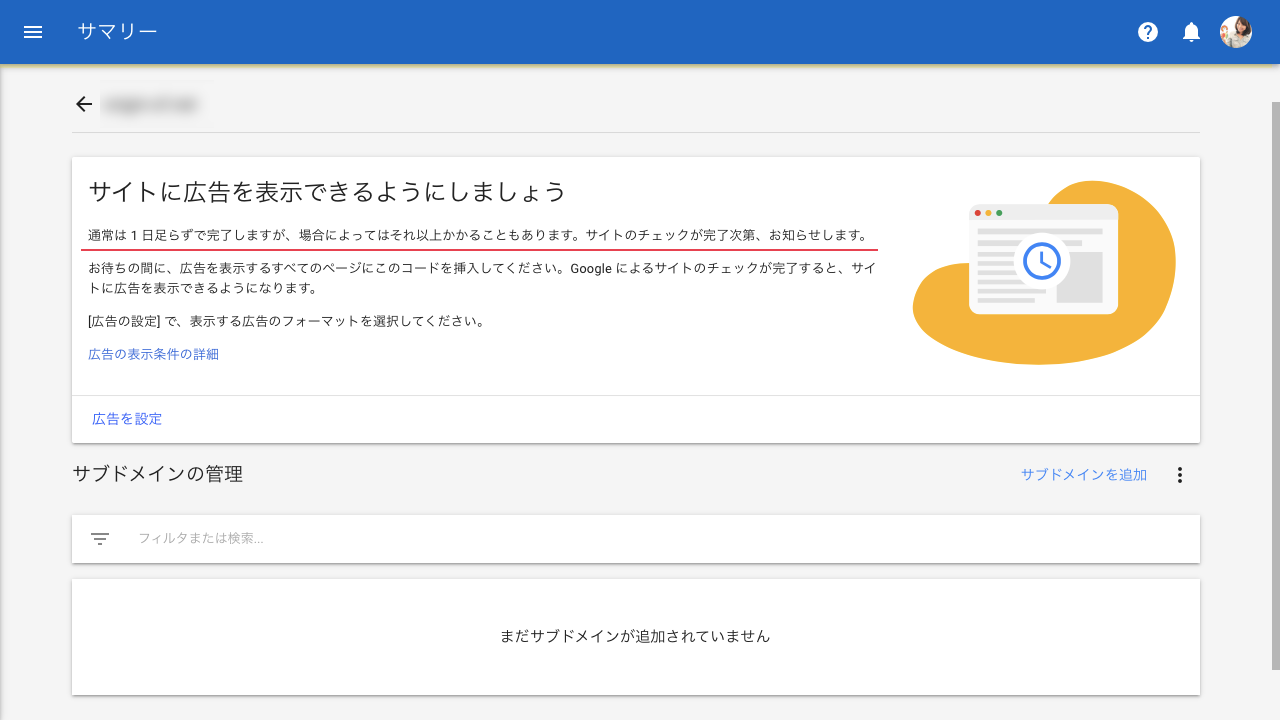
あとは、サイトの審査が通過するのを待つだけです。

通常は1日足らずで完了しますが、場合によってはそれ以上かかることもあります。
サイトのチェックが完了次第、お知らせします。
スポンサー広告
サイトリストに含まれていないサイトで広告コードが検出されました対応後どのくらいで審査通過?
サイトリストに含まれていないサイトで
広告コードが検出されました
への対応を行い、審査に出しました。
「通常は1日足らずで完了」と書かれていた通り、
私の場合、審査通過までに要した時間は、
12時間くらいでした。
やったね!
無事に、グーグルアドセンスの
審査が完了(チェック完了)すると、
お知らせメールが届きます。

「お客様のサイトで
AdSense広告を配信する準備が整いました」
のタイトルでメールが届きました♪
アドセンスの管理画面を確認してみると、
審査通過の表示になっていました。
確認は次の場所で見れましたよ♪
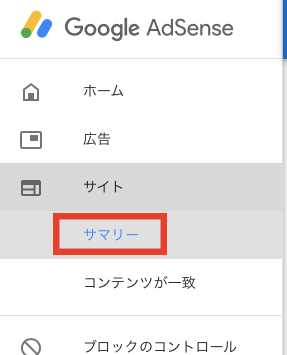
グーグルアドセンス
→サイト
→サマリー

サマリーの中に、
今、対応したサイトのURLが入っているかと思います。
そのURLが
「承認手続きを進めています…」
となっていましたが、
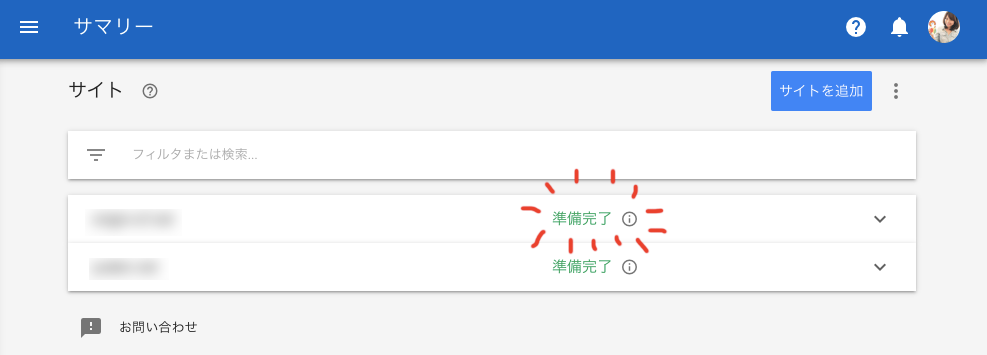
「準備完了」
になっていました!

↓↓↓

おわりに
今回は私が行なった対応を備忘録も兼ねて
まとめました。
いかがでしたか?
お役に立てましたでしょうか?
グーグルアドセンスさんからの連絡は
警告?トラブル?何何何ーー?!
ととっさに惡いことを想像しちゃいます。
けれど、今回のように冷静に対応すれば、
なんてことないこともありますよね。
これからも、こういう対応も含めて
サイト運営Lifeを楽しんでいきたいです。
.png)











.png)